Do you believe in miraculous solutions that let you accomplish things faster than anyone? Do you believe that there is a shortcut for everything? I am very sorry, but this article is NOT for you!
You probably landed on this page because you looked for a guide to teach you how to use WordPress to make a website. In that case, you are in luck! This is the proper guide for you. It may not be the most captivating, most exciting, simplest, or even most complete. However, this guide is the most realistic and pragmatic.
You can’t cut corners and become a medium to advanced WordPress user. You need to work hard and be consistent. Some aspects will get you in trouble, and you will need additional resources. By reading this guide, you won’t end up being a WordPress expert. It’s not even the beginning of becoming a WordPress expert. It’s only the end of being a beginner. Even the best guides and teachers can’t replace your endeavour and practice! If you agree with me, you are on the right track to use WordPress to make a website.
Another advantage of using this resource is its modular format. You can read this article from beginning to end or check out the modules that cover the subject you are interested in. Altogether, I recommend on reading the full post because it will take you from zero to hero. You may skip small details but don’t forget, the devil is in details.
- Chapter 1 – How to Download WordPress
- Chapter 2 – How to Install WordPress
- Chapter 3 – How to Login to WordPress
- Chapter 4 – How to Use WordPress
- Chapter 5 – How to Download a WordPress Theme
- Chapter 6 – How to Download WordPress Themes for Free
- Chapter 7 – How to Install a WordPress Theme
- Chapter 8 – How to Use WordPress Themes
- Chapter 9 – How to Create a WordPress Child Theme
- Chapter 10 – How to Download WordPress Plugins
- Chapter 11 – How to Install WordPress Plugins
- Chapter 12 – How to Use WordPress Plugins
- Chapter 13 – How to Use WordPress for Blogging
- Chapter 14 – How to Create a Search Engine Friendly Website
- Chapter 15 – How to Install WordPress SEO Plugins
WordPress started as a blogging platform, but nowadays it is suitable for any kind of project. It’s the leading CMS (Content Management System), and its supremacy isn’t severely endangered by other CMS’. It’s free, search engine friendly, customisable, reliable, and pretty secure. By knowing the ins and outs of WordPress, you can create any kind of website.
Without any further ado, let’s start our journey!
Preconditions:
I assume that you already own a domain name and have a host. It’s more convenient to choose a hosting provider preferred by WordPress.org. You will also need the following tools:
- A text editor
- An FTP (File Transfer Protocol) client
- Credentials to access website host
- A BIG cup of coffee! (optional).
1. How to Download WordPress

WordPress.org is a place that you will continue to visit many times from now on if you use WordPress to make a website. You will download the latest version of WordPress necessary for your site from here.
After installing WordPress, you will also visit WordPress.org to search for themes and plugins.
Download the WordPress version available, keep it on your hard-drive and extract it. You should have a list of folders and files similar to the screenshot below.

HINT: Download WordPress from and only from WordPress.org, and chose the latest stable version.
2. How to Install WordPress
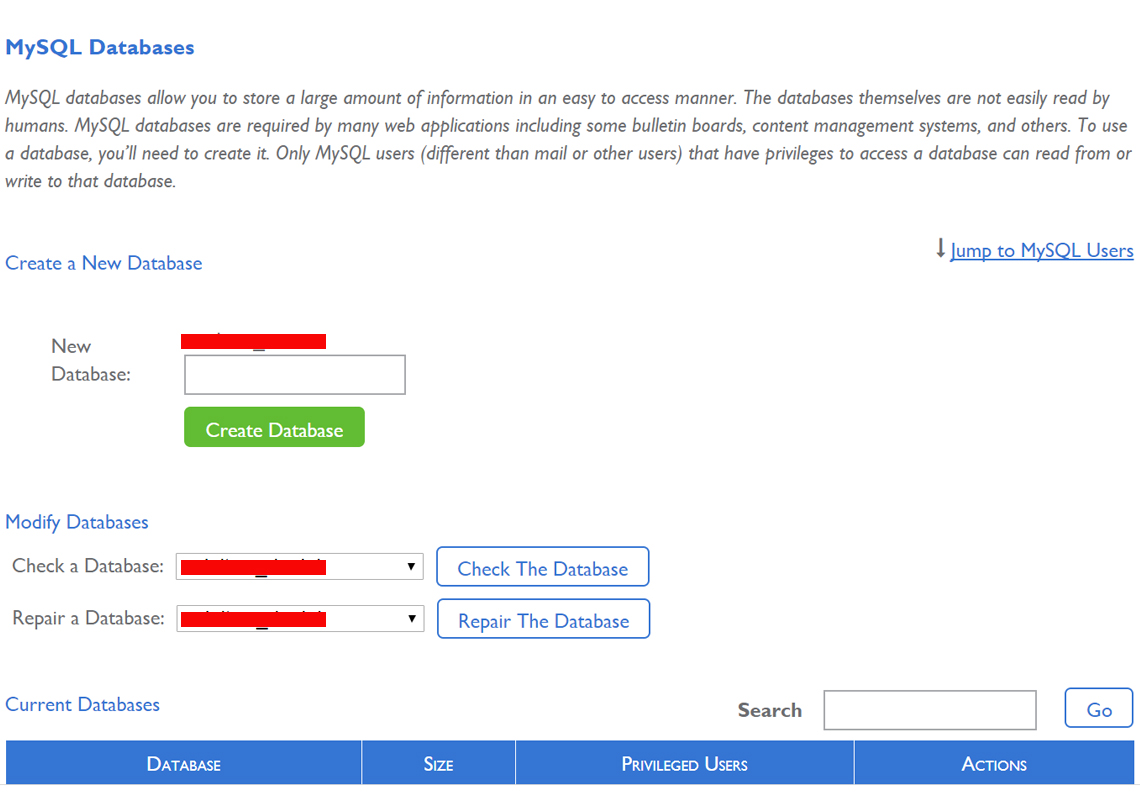
To make WordPress work, you will need to create a database. Even though it sounds complicated, it will take you less than five minutes. Go to cPanel via your host’s control panel, find the Database section, and click on My SQL Databases.

Here you will find a button — Create Database — and click on it. Write the database name, hit the Next Step button, and create a username and password. Make sure to give this user ALL privileges.

HINT: Database name, username, and passwords are capital for your website. Keep them stored in a file on your computer. I recommend writing them on a piece of paper just to be sure that you still have them if your hard drive breaks.
At this stage you will need to ensure that the WordPress files you downloaded earlier have been uploaded to your website’s root directory via ftp and ensure that the database has been created. Next, you need to add the database details to your wp-config.php file (an important WordPress file).

Within this file search for database_name_here, username_here, and password_here, and replace them with yours.
HINT: Editing the wp-config.php file isn’t rocket science, but any error means that your website won’t work.
Make a copy of wp-config.php, add your data to it within a text editor and upload it via ftp, or simply edit the existing one via the file manager within CPanel.

Open your browser of choice and write your domain name (for example, wordpresssite.com). You should see the language selection page if you have done all the above steps properly. Select your language, and fill in some information such as database name, username, password, database host, and table prefix. Fill in this information and hit the Submit button.

Finally, you will need to fill in another set of information such as site title, username, password, email, and search engine visibility.

HINT: This username and password is different from the username and password created in cPanel. For security reasons, they should not be the same.
This entire process is called the famous 5-minute install. It can be pretty difficult because there are many actions to take.
There are a few auto-installer alternatives that significantly streamline the WordPress installation process. Softaculous and Fantastico are two of the most widely used auto-installers.
Useful Resources to Check Out:
- 6 Best FTP Clients for Mac and Windows WordPress Users. If you don’t have a clue about which FTP client is suitable for you, check out this article.
- Filezilla is a widely used FTP client. This YouTube video is suitable for people who need guidance using Filezilla.
- A video guide to using Fantastico to install WordPress.
3. How to Login to WordPress
At this stage, the website is online, and you need to log in to add content. To access the admin area, you need to type into your browser the site name and add /wp-admin to the end. You will be redirected to the login page (for example, wordpresssite.com/wp-login.php) where you will need to fill in the username and password. To save time, you can bookmark this page. The login form has a Remember Me option, and if you check it, you can stay logged in for longer.
Another option to quickly access the login page is to add a meta widget to the home page. Go to Appearance > Widgets, select the Meta widget, and drag it to the area where you want to display it (let’s say on the footer). Once you save this option, check the homepage, go to the footer, and click on the widget to redirect to the login page.

4. How to Use WordPress
WordPress’ mighty power is in contrast to its user-friendly interface. The dashboard is simple and intuitive. Creating posts and pages is the basis of any WordPress website.

Posts are entries listed in reverse chronological order. Practically speaking, a post is to your blog as a brick is to a wall. Posts can be tagged and categorised, and you can find them in Categories, Archives, or different widgets. A post can be created and edited from the dashboard.
A page is a piece of static content that, unlike a post, isn’t listed by date and can’t be tagged or categorised. About Me and Contact are two popular pages known by everyone. The same as posts, pages are created and edited from the dashboard.
Across time, the number of posts will grow, and grouping them based on various criteria will become a necessity.
Here categories and tags come onto the scene. A category is a collection of posts with a standard feature. For instance, a blog related to WordPress will contain a lot of posts about themes and plugins. It’s a good practice to create a category called ‘Themes’ and a category called ‘Plugins.’ You may eventually add them to the primary menu.
Obviously, ‘Themes’ will contain posts related to themes, and ‘Plugins’ will contain posts related to plugins.
Appearance is a section on the WordPress dashboard that lets you chose the theme and customise your website. Appearance >Themes and Appearance >Customise are the places where you select the theme and customise it.

Widgets is a sub-section where widgets are housed, and you can insert them in widget-ready areas. A widget is an item adding content and features to specific areas (especially sidebars). For instance, Meta is a widget that redirects you to your login page.
Menus and Background are two sub-sections with self-describing names.
The secret of WordPress’ multiple purposes consists of the efficient use of themes and plugins. A theme determines the website’s layout. The theme is what your website visitors see. Practically, a theme makes or breaks your site.
A plugin adds extended functionality to a website. Some plugins help you handle the images, some give you a framework to sell and some install social media buttons. It’s hard to imagine that there is a working WordPress website without any plugins installed.
5. How to Download a WordPress Theme
Choosing the best theme is time-consuming because they steadily grow in terms of quality and quantity.
It’s hard to make a decision when you have so many cool options. You shouldn’t worry that there is no theme for your project; the biggest issue is finding it.
The prices vary — some theme providers offer their work on a subscription basis while others sell them separately. Either way, there are good themes for any budget. If you don’t want to invest in purchasing a theme, you can opt for a free theme from the WordPress repository. Some developers offer free themes to incentivise users.
Altogether, marketplaces are the best solution to buy a reliable and feature-rich theme. The themes fall into various categories, and each market has a filtering system. For instance, if you want to purchase a theme for a personal blog, you can either search for terms like ‘blog’ or ‘personal blog’ or use the filtering system to select the themes from the blog category only. Here are the most frequented marketplaces for buying premium themes:
It’s impossible to check out every WordPress theme, but it’s important to bear in mind these tips when buying a WordPress theme.
Put Yourself in the Shoes of the Website Visitor
If you care about your site’s traffic, chose the theme as if you are a visitor. Personal taste is less important than the preferences of the visitors.
Relevance
Use a theme created for e-commerce activities to launch an online store. Chose a theme for portfolios if you want to showcase your best work. Don’t buy a theme just because you fell in love with it. The theme should match the website.
Support Offered by Developers
Most likely, you will need support, but don’t be upset — even proficient users get stuck sometimes. Check if and how long the developers offer support for the theme you want to purchase. If they respond now and then to users in need, it’s clear that you won’t be an exception.
SEO and Loading Speed
Most marketplaces have strict requirements regarding the code quality and the technology used. The developers are welcome to create search engine–friendly themes that load fast. Purchase a theme validated by a W3C validator and test for speed loading and search engine–friendliness.
Reviews and Rating
There is an extremely small chance that you will be the first one buying a certain WordPress theme for sale on any marketplace, so check the theme’s rating and what past buyers have said about the theme.
6. How to Download WordPress Themes for Free
They’re not only a consolation for people with no budget; you can find some excellent themes for free.
The WordPress theme directory is the most famous place for free themes. The filtering system is pretty discreet but efficient. It allows you to filter themes by layout, features, and subject. The directory consists of thousands of themes; users have many options for any kind of project.

Don’t worry about quality because the themes are reviewed before being made available for download.
Design agencies need to promote themselves, and a theme in the WordPress directory is a good reference for them. They can’t upload poor themes because they need good ratings and positive reviews. Would you brag about a poorly rated theme to impress clients? Neither would they.
Other agencies and developers upload a lite version of the themes created to the WordPress directory. The lite version works as a teaser. You can buy the premium version if you want extended functionality.
There are strong reasons to have your theme featured in the WordPress directory, and the users are happy with such a generous offering. It’s a win-win situation. However, some theme creators chose to offer free themes directly from their websites. It’s an alternative to the WordPress directory, but you don’t have the certitude that the themes are professionally tested for errors.
7. How to Install a WordPress Theme
There are two methods of installing a WordPress theme: via the WordPress dashboard or via an FTP client.
Unlike the first solution, the last implies more steps, and it might cause trouble for beginners.
To install a theme, head to Appearance >Themes and click on Add new. Now, in the dashboard, you have an interface similar to the WordPress directory. Select the theme you like, preview it, and install your favourite one. Finally, click on Activate and start customising it to fit your needs.
If you purchase a theme outside of WordPress, go to Appearance >Themes. Click on Add new and hit the Upload theme button.

As you can see, installing a theme isn’t a big deal, and it doesn’t take long. Customising the theme is also simple, but it takes considerably more time to do a good job. Go to Appearance >Customise, and depending on your active theme, you will have various setting to personalise.
Usual sections to customise are General Settings, Footer, Header & Navigation, Menus, Widgets, and Site Identity. Treat each aspect carefully, and try your best to design a visually appealing layout.
8. How to Use WordPress Themes
WordPress themes fall into two categories: niche and multipurpose. The first is for themes with a clear, narrow purpose. There are themes for weddings or for portfolios that can’t be used for other purposes.
Usually, these don’t have many features and are straightforward to customise. If you have a clear strategy for your website, then a niche theme is all you need.
Multipurpose themes are bundled with many features (many of them even including a page builder) and are suitable for many purposes. It might take you some time to stylise the theme to suit your needs, but the majority of multipurpose themes are intuitive to customise. You need only patience, not in-depth knowledge.
Each website has a unique purpose, but across time, webmasters have grouped them into main categories. In this way, people, especially beginners, can make a practical strategy for their websites. Here are some strategic tips for the most common purposes of a WordPress website.
Blogs and Magazine News

If you want to test the waters and launch a personal blog, it’s better to choose a simple theme developed for this niche. Minimalism is always an appreciated design approach. On top of that, it is simple to customise, it loads fast, and it’s mobile-friendly.
If you have ambitious goals, a multipurpose theme is your solution. Usually, blogs and magazine news site are content-heavy websites that depend on the traffic generated. Look for a theme that is SEO-friendly and loading speed optimised.
Multiple possibilities for displaying the posts, efficient image sliders, and a mobile-friendly layout are capital options for this kind of project.
Online Stores

First, your online store should be in line with the industry’s particularities. A theme for a luxury shop should be modern, elegant, and refined. A store selling products for kids should be fun and joyful. A website’s layout should match its target demographic.
Second, large online stores require complex menus and filtering systems. A rule of good e-commerce says that the buyer should click a maximum of three times to reach the desired product.
Third, look for themes that come with many options. Most likely, you will run A/B tests to improve conversion rates.
Finally, the theme should be compatible with the WooCommerce plugin (it helps you transform a WordPress site into an online store).
Portfolios

A portfolio is a website where previous works are exhibited to convince viewers to become future clients.
It’s role is to attract people to spend time on the site and check out the work displayed. An original layout, creative colour combination, or excellent font pairing are some solutions to captivate the viewers.
A good image gallery and an efficient filtering system are key components of a portfolio. Chose a theme that is compatible with many image slider plugins and that has a reliable and efficient filtering system.
User-friendliness is a must-have feature for a good portfolio. The user shouldn’t have problems finding the desired work.
Business Websites

No matter the field, a business website needs a modern theme that expresses trust and reliability.
Content marketing is capital for any business, therefore, a blog is a stringent feature for these themes.
A business website is responsible for the company’s first impression. A slow loading site is going to frustrate and annoy visitors, making them want to leave and to not return.
Double check that the theme is actually optimised for speed before purchasing.
9. How to Create a WordPress Child Theme
Practising is the best learning method; you will learn how to extend WordPress themes and plugins only by writing code. A feature-rich text editor or a great tutorial can’t replace your own work.
After you launch your WordPress website, you will want to make some tweaks to improve it. The theme customiser will be able to do some of these changes, but some of the adjustments will require coding skills.
Across time, your CSS and HTML skills will grow, and you will be able to extend themes and plugins.
No matter how skilled you are, making changes directly on your website is a big no-no! Even the WordPress Codex recommends avoiding making changes to an existing theme. Luckily, there is a straightforward and efficient alternative: create a child theme.
This is a theme that inherits the functionality of another theme, called the parent.
There are a couple of reasons in favour of using child themes:
- The edited work remains untouched regardless if the parent theme is updated. If you edit a parent theme, your work will be lost when an update is rolled out.
- A child theme is the best environment to learn WordPress.
- You can improve the design without affecting the website’s uptime.
Here are the steps to create a child theme from the one in use on your website (the parent theme):
- In the folder in which you installed WordPress, check for /wp-content/themes/. Create a new folder (a good practice is to name it theme name_child). In my case, I name it twentyfourteen_child.
- Create a stylesheet file named style.css and fill it with this code:
/*
Theme Name: Child Theme Project
Theme URI: http://yourwebsite.com/
Description: Child Theme Project – my first awesome child theme
Author: Your name
Author URI: Your portfolio
Template: twentyfourteen
Version: 1.0.0
*/
@import url(".../twentyfourteen/style.css");
While most items are self-explicatory, template and import need special attention. The template must contain the name of the parent theme, and import is the location of its style.css file. Specify the identity of the theme parent and your child theme inherits the style of it.
Go to your dashboard and then to Appearance > Themes, and your child theme should be available for use. From now on, you can edit it by adding new styles below the @import line. In this way, your editing work will overwrite the parent theme’s styling.
HINT: Making a child theme isn’t too complicated, but it’s not a common task for a beginner. You will most likely have problems with your first child theme. However, with patience and a desire to learn, you will manage to create a child theme and edit it as you want.
10. How to Download WordPress Plugins
Plugins make the life of WordPress users more comfortable. Setting up a plugin is a five-minute task, and it reduces a lot of headaches. You may ask yourself why you need a plugin. If you compare your website to a car, a plugin would be a tuning accessory.
The WordPress repository is the best place to get information about and download plugins. Currently, there are 50k+ plugins, so you would need a lifetime to explore all of them! The plugins are manually reviewed, meaning they are secure and bug-free. However, bear in mind that nothing man-made is perfect, so double check any plugin you install on your website.
WordPress users rate and review plugins. Your decision to take a chance on a plugin shouldn’t rely only on other people’s opinions, but they are a good indicator. A plugin with many positive reviews and a rating of 4.8–4.9 stars out of five means that it’s probably a good fit for your website.
The WordPress repository is home to 50k plugins that are tested, reliable, and free. Many WordPress users install plugins only from here. Others need enhanced functionality, and these plugins don’t satisfy their needs. Premium marketplaces were launched for users asking for higher quality. Some of the most heavily visited marketplaces for buying premium plugins are the following:
You have endless plugins options, and developers work hard to release better versions. Some of them are truly irreplaceable while others are optional but save precious time. When you are in need, rest assured that there is a plugin to resolve your issue!
Here are some other suggestions to take into account before downloading a plugin:
Don’t download a plugin if you aren’t sure about its source
You won’t be getting a deal by downloading premium plugins for free. Usually, these ‘unbeatable offers’ are the actions of tricky hackers. The plugins may contain malicious code that could infect your website’s files.
Limit the number of plugins you install
There is no maximum or minimum number of plugins to install. It depends on your admin needs and the site’s size and purpose. The fewer plugins installed, however, the fewer chances of being hacked due to a security breach.
Also, plugins slow down the loading speed. It’s true that the influence of a single plugin may be ignored, but a high number of them might cause severe problems.
Avoid plugin conflicts
Some plugins aren’t compatible with others and affect the website’s performance. These cases are pretty rare, but it could happen. Also, before installing, check if the plugin is compatible with the theme used. Finally, avoid installing plugins that do similar jobs. It’s a waste of resources that you can avoid by paying attention to documentation and reviews.
11. How to Install WordPress Plugins
Installing a WordPress plugin is a breeze, and you can do it by using one of three methods.
Install a Plugin from the WordPress Repository
Head to your WordPress dashboard and go to Plugins > Add New. You should have the featured plugins displayed on your screen. Type a particular keyword describing the plugin you are looking for into the search bar. You can also search by author, keyword, or tag. The search engine works well enough to offer relevant suggestions.

Install a Plugin by Uploading It
Head to your WordPress dashboard and go to Plugins > Add New. This time, click on Upload Plugin > Choose File and select the archive containing the plugin you want to install. This method is the best for uploading a plugin from sources other than the WordPress repository.

Install a Plugin via FTP Client
This isn’t a beginner-friendly method, but it’s good to have an idea about it. Open your FTP client and connect to your host. Select the plugin files you want to install and upload them in the /wp-content/plugins/ path. Once you uploaded the plugin, go to the Plugins section of your dashboard and click on Activate the plugin.
Installing and activating a plugin is only half of the job. You need to set up the majority of them manually. Some plugins require a single click only while others need serious customisation work. What really matters is that you review each setting and make it work for you. For example, Yoast is a plugin trusted by the entire WordPress community, but it won’t work if you don’t set up it correctly. Don’t ignore this step!
HINT: Plugins, the same as the themes, need to be regularly updated. They might have minor bugs that are corrected with new iterations. Usually, the updates fix security issues, and you will need to update themes and plugins to strengthen your website’s security. It’s a primary task that will improve your site and make it more secure.
12. How to Use WordPress Plugins
I believe that the following classification of the plugins will help you better understand their utility. Altogether, this is just for streamlining your learning efforts and not an official classification.
SEO
WordPress is an SEO-friendly platform, but by far it’s not enough to rank your website number one in searches for your desired keywords. On-page SEO is vital, and developers have created efficient plugins to support your SEO strategy. Yoast SEO and All in One SEO Pack are two popular SEO plugins that are currently used and trusted by 3+ million users.
Caching
Caching plugins are useful for caching your website files and making it load faster. In a world where mobile devices are massively used, a caching plugin is almost compulsory.
W3 Total Cache and WP Super Cache are caching plugins that have been massively installed. Customising them might get you in trouble, but you shouldn’t skip installing a caching plugin.
Security
Website security isn’t a thing to ignore! Developers have created many security plugins, and some of them have been installed by hundreds of thousands users who are happy with them. Bear in mind that many complex security plugins are free. Wordfence and Sucuri Security are two plugins that tremendously improve a website’s security.
E-commerce
WordPress started as a blogging platform, but it’s currently being used for any kind of project. You can use WordPress for e-commerce websites by installing plugins such as WooCommerce.
Sliders
These plugins are suitable for creating image galleries that delight viewers with modern sliding effects.
A single plugin of this kind will add dynamism and create a good first impression. Unlike security or caching plugins that entice users with technical features, a slider plugin impresses with its aesthetics.
The WordPress repository is home to many sliders, and you will surely find one suitable for your needs. I suggest Meta Slider and Smart Slider; both of these have 100,000+ active installs and good ratings.
Social Media
Neglecting to leverage social media for your website is a huge mistake. Add media sharing buttons to help people share your best content with their circles. Add to Any and Simple Social Icons are two reliable plugins that deserve your attention.
Miscellaneous
Developers have created many plugins that are impossible to group into well-delimited categories. There are plugins to create forms, forums, calendars, auctions, and more. I have grouped them into a large category called ‘miscellaneous’ for learning purposes. Bear in mind that there is a plugin for every issue!
13. How to Use WordPress for Blogging
WordPress is a five-star blogging platform for both amateurs and professionals. At its roots, WordPress meets the basic needs of a blogger. Additionally, a feature-rich theme and some plugins can transform WordPress into the perfect environment for heavy content websites. Tonnes of news magazine and blogs run on WordPress. WordPress is not only versatile but also easy to use for blogging purposes.
Creating a post is the first step in a blogging adventure. In your dashboard, click on Post and select Add New. The writing editor might not be the best word processor, but it’s good enough for most bloggers. Depending on your needs, you can switch between a text and a visual editor.

The text editor is a good fit for bloggers who prefer adding HTML tags while the visual editor is efficient at stylising posts. If you are familiar with Microsoft Office, you won’t have any problem with handling the post editor.
Here are some tips to streamline your writing process:
- Use distraction-free writing mode. It’s simple to enable by clicking on the button on the right.
- Are you a fan of the Need for Speed video game? If so, you know that by using shortcuts, you get additional points. It’s the same with WordPress—shortcuts save you time!
Shortcuts for post editing:
- Alt/Option + Shift + w = Full screen distraction-free writing mode
- Alt/Option + Shift + m = Insert an image
- Alt/Option + Shift + h= Help
- Alt/Option + Shift + p= Insert page break tag
- Alt/Option + Shift + n = Check post spelling
- Alt/Option + Shift + a = insert a link
Shortcuts for managing comments:
- a – approve the comment selected
- s – mark as spam a comment
- r – reply inline
- q – activate “quick edit” for inline editing of the current comment
Use images and videos to make your blog posts cool and easy to digest. Avoid large blocks of text by any means necessary. Insert images, infographics, and videos that are relevant and emphasise your ideas.
Don’t upload videos to your blog. Most likely, your blog is on a shared-host account, and a video will slow down the loading speed and use precious bandwidth. Embedding a video is a better solution because WordPress supports many video sharing networks. A YouTube video can be embedded in your blog post by simply pasting the URL into a post.
Group your posts into categories to help people find the content they need. WordPress’ default dashboard lets you add a blog post to categories with a single click.
The menu can make or break a blog. Choose your menu sections wisely. As a rule of thumb, a good menu instantly reveals the blog topics.
Blogging is more than writing posts. The Internet is full of compelling content and bloggers fight for each eyeball. The most successful bloggers state that writing is only a small part of their overall work.
So there are more than a couple of things to do if you are committed to attracting visitors and making some money from blogging.
HINT: These tips won’t make you a better WordPress user. Rather, they will save you a lot of time if you decide to launch a blog. Taking into account the efficiency of content marketing, I think that a blog is a must for any website.
A Clear Strategy
A successful blog isn’t the result of luck. It’s all about 99% perspiration and 1% inspiration (as Thomas Alva Edison said about his work). The pillars of this strategy are the following:
The blog niche
You can’t write about everything, there are plenty of huge magazine news sites with solid teams of bloggers and serious budgets that do that already. The solution is to find a niche and write within it. One-by-one, people interested in your niche will visit the blog and became loyal readers.
The posting schedule
Don’t confuse your readers by posting inconsistently. Stick to a schedule and do your best to respect it.
The blog post format
All famous bloggers have tested their blog posts until they found the best format. You must do the same, but try to create a standard post and go with it. Don’t mix long posts (2500+ words) with short ones (500–800 words).
Stay Committed to Your Work
The majority of blogs are abandoned in just a few months because bloggers expect a fast profit.
Blogging is a long journey, and only a small number of bloggers fulfil their expectations. If you don’t care about your niche, I doubt that your blog will be relevant.
Promote, Promote, Promote
People get distracted by discounts, deals, or promotional messages. Everyone’s inbox is more crowded than ever, and the Facebook timeline displays tonnes of sponsored posts. Few people will remember to visit your blog if you don’t let them know that you wrote a new article. Promote your posts on multiple channels and evaluate the results. Then, focus on the channels with the best results.
Useful Resources to Check Out:
- A complete list of WordPress shortcuts. All WordPress shortcuts are showcased here.
- How to embed videos on your WordPress website. If you plan to use videos extensively, this guide is perfect for you.
14. How to Create a Search Engine Friendly Website
There is no 100% optimised website; you can tweak and improve it until the end of the world. However, this fact shouldn’t disappoint you because a few actions can significantly boost your search rank.
Getting the first position in the search results isn’t simple at all, and unfortunately, if you aren’t on the first page of results, you don’t exist! You don’t have much chance of getting good traffic unless you get the first positions for your keywords. Here are some pieces of advice to optimise your WordPress website.
Keyword Research

It is way easier to rank on the first page for keywords such as ‘use WordPress to make a website’ than ‘edit WordPress’. ‘Use WordPress to make a website’ is a long-tail keyword while ‘edit WordPress’ is a short-tail keyword. The former is searched by fewer people, and the competition is relatively lower.
Keyword research is a vital aspect of getting traffic. Optimise your website for long-tail keywords because you will attract people who are genuinely interested in your content. As a bonus, you can reach the first page in less time.
Add Your Keywords into the Meta Description
The opinions of SEO experts are biased. Some of them state that the meta description and meta tags have no value. Other say that search engines take them into account. My personal opinion is that regardless of the truth, the meta description is important.
The meta description is the snippet of text displayed underneath the link on a search results page.
People read these descriptions to get an idea of the link. A relevant description helps people understand your content while the lack of one puts you in trouble. Go to Settings > General and put in the Tagline the proper description for your website.

Add Relevant Content to Each Web Page
The major contributor to your SEO strategy is the website copy. Write relevant content that brings value to readers. Many experts believe that each web page should have at least 300+ words. It’s not a carved-in-stone rule, but it’s better to respect it.
Use Internal Linking
It’s simple: Google and other search engines want to offer the most relevant results to searchers. Good internal linking is good for users—they might consult additional resources without searching again and again. Website owners are happy that the bounce back rate is low, and readers are satisfied that they won’t waste time. Everyone wins!
Useful Content
Fresh and valuable content is a crucial factor that improves a website’s ranking position. Publishing new blog posts is the best method of bringing fresh content to the table. However, don’t publish a blog post without checking the following recommendations.
Write an Attractive and Relevant Title
Don’t write long titles; 55–60 characters is enough to present your article and be properly displayed. If possible, add your keyword(s) into it. The title must be relevant to the article, but at the same time, it should be catchy. The title is what a visitor will read first.
Use Headings
Headings are similar to a title, and their role is to help content creators deliver digestible articles.
They are the perfect tool to create a hierarchy order. There are six types of headings — heading 1, aka <h1>, is for your main title; heading 2, aka <h2>, is for subtitles and sections; and heading 3, aka <h3>, can be used for link groups such as a heading for a list of resources. The rest of the headings are rarely used.
Headings differ by font size; the smaller the heading number is, the bigger the font size is. Use <h2> headings to style your posts, and insert your keyword into them.
Use Alt Tags
Many bloggers ignore alt tags, but you shouldn’t fall into this trap. Alt tags improve the accessibility of your website and inform search spiders about the purpose of the image. They are simple to use — for additional details, check out this Moz article.
Write 10x Content
Marketers say that your blog is a success if you are able to publish 10x content. Nobody has the recipe for writing only 10x content. Honing your style, crafting a clear message, and using your own unique voice are mandatory in order to deliver valuable content. With time and by getting more experience, you will be able to provide 10x content.
Useful Resources to Check Out:
- Long tail keywords are explained in this post by Brian Dean, a famous SEO expert.
- Meta tags may not sound familiar to beginners. This Codex post is a good start to master this concept.
- Google helps webmasters create SEO-friendly websites. Check out this resource and implement all the tips.
15. How to Install WordPress SEO Plugins
The above tips just scratch the surface. Google looks at 200+ factors when ranking websites, and the algorithm it uses is secret. SEO specialists know a thing or two about search engines, but their activities require a lot of trial and error work. As I have already mentioned, there is a plugin for each issue. They are extremely useful, and I strongly recommend installing one of them. If you are in doubt, check out these suggestions.
Yoast SEO

Yoast SEO is an SEO plugin suitable for both large websites and small personal blogs. Once you have installed it, the Yoast icon will be visible on your dashboard, and you should configure it to suit your website (General > Configuration Wizard > Open). It’s simple, intuitive, and doesn’t take much time to set up.
Yoast SEO comes with a suite of useful features. You may modify robots.txt and .htaccess from the Tools section of this plugin. Also, this plugin automatically generates XML sitemaps. The real power of Yoast SEO, however, is the post optimisation; all bloggers should use it.
First, the plugin checks the readability of the posts and offers useful suggestions—it looks similar to the Hemmingway App, a valuable tool for writers. Second, it allows users to set a focus keyword and determines the keyword density. The user has full control over the SEO title, slug, and meta description by using the snippet preview.
All in One SEO Pack

All in One SEO is another complex SEO plugin that deserves to be featured here. It’s default installation is enough to improve your SEO strategy significantly. Less experienced WordPress users like this approach.
It has three sections: General Settings, Performance, and Feature Manager.
General Settings is for setting up the plugin. Performance provides complete insight into the system status. It includes the active and inactive plugins and data about the server, PHP memory limit, maximum upload size, and maximum post size.
Feature Manager consists of eight modules (seven free and one paid pro version): XML Sitemaps, Robots.txt, Importer and Exporter, File Editor, Social Meta, Bad Bot Blocker, Performance, and Video Sitemap. The names are pretty suggestive of their functions.
SEO Ultimate

SEO Ultimate has the same purpose as the previous two plugins, the same good rating, and similar results.
Still, SEO Ultimate takes a different approach: it’s more adjustable. I mean, very adjustable! You can enable specific modules and disable the rest.
Once you install and activate the plugin, you will see a general dashboard featuring all 25 modules. Some of them are enabled by default (404 Monitor, Code Inserter, Deeplink Juggernaut, Title Tag Rewriter, etc.), and others are disabled and require your action to make them active.
404 Monitor is an awesome tool for dealing with broken links. It gives you a complete overview of broken links. Code Inserter lets you easily add code to the footer, header, or other parts. The Meta description is epic; from a simple panel, you can add or change the meta description for the homepage, pages, categories, or posts.
Another cool module is Meta Robot Tags—you can set up which posts will be indexed and which one to be “noindex” or “nofollow.” Users who are crazy with permalinks should be happy; the Miscellaneous module has a permalink tweaker feature. Without a doubt, you should try SEO Ultimate and test all the modules.
Useful Resources to Check Out:
- If you need additional information about Yoast SEO, visit the official website.
- WP Beginner experts made a data-backed comparison of Yoast SEO and All in One SEO. It’s an interesting lecture that you shouldn’t skip reading.
This is the end of our WordPress journey. However, you are at the beginning of your journey to mastering WordPress. You will encounter a lot of issues, but others have already have found solutions to them. The WordPress community is helpful, and by using the forums, Facebook or Google+ groups, blogs, or courses, you will find guidance and tips to resolve any problem. Of course, consult this guide for basic information about using WordPress to make a website.
100 Tips for Maintaining Your WordPress Site
Defend your site from hackers, improve speed, and learn tactics used by WordPress experts
Thank you for subscribing.
Something went wrong.
