If you’re a startup looking to make your mark on the web, there’s no better way to do it than with WordPress full-site editing (FSE). This comprehensive guide will show you everything you need about full-site editing, from the basics to more advanced techniques.
You’ll learn how to create beautiful pages and posts with WordPress without coding or hiring a developer. And best of all, it’s completely free! So what are you waiting for? Let’s get started.
What is Full-Site Editing?
Full-site editing is a new way to build WordPress websites that gives you complete control over your site’s design and layout.
This is similar to the Elementor page builder and the like. The only difference is that it’s a native feature within WordPress that doesn’t require installing third-party tools to access.
This approach allows you to create component site designs beyond what the standard block editor allows. It extends the functionality of the WordPress block editor to your entire site — not just within posts and pages.
How Did We Get Here? A Brief History of Gutenberg and Full-Site Editing
Gutenberg is the name of the WordPress editor that was released in 2018. Gutenberg made it possible to create content with attractive layouts without writing code using its block patterns.
This was a massive breakthrough for WordPress, as it allowed anyone, regardless of their technical skills, to create beautiful content.

However, there were still limitations to Gutenberg. For example, you could only edit individual posts and pages, not your entire site.
That’s where full-site editing comes in.
Full-site editing builds on top of Gutenberg and allows you to edit your entire website — not just individual posts and pages. You can use it to create custom layouts for your pages and posts, add new blocks to your site, and much more.
How Does it Work?
The full-site editing experience is powered by two new WordPress blocks: the Layout and Styles blocks.
The Layout block lets you create custom page layouts with a drag-and-drop interface. And the Styles block gives you complete control over your site’s typography, colours, and other design elements.
These blocks were added to WordPress in version 5.6, and they’re what make this process possible.
The Benefits of Full-Site Editing
Full-site editing has many benefits and reasons why web developers and business owners might want to consider it.
Some of the benefits include:
It’s Free
Full-site editing is completely free! No premium plugins or themes are required, and no need to hire a developer.
It’s Easy to Use
Gutenberg was designed to be easy to use, and full-site editing builds on that foundation. You can create beautiful pages and posts without writing code or hiring a developer.
Complete Control Over Your Site’s Design
You have complete control over your site’s design. You can change your site’s typography, colours, and other design elements with the Styles block. And you can create custom page layouts with the Layout block.
Improved Speed and Performance
Full-site editing is much faster and more efficient than traditional WordPress development frameworks like the Customiser. This is because editing in this way uses blocks designed to be lightweight and fast.
Better SEO
Because using the block editor is so fast and efficient, it can help improve your site’s SEO. Search engines prefer websites that load quickly and are easy to navigate.
Greater Flexibility
Full-site editing allows you to create custom page layouts with the Layout block. You can code your way to customising your site, like adding a dropdown menu and others. But with Gutenberg, you’re no longer limited to the traditional WordPress post and page templates.
Improved Accessibility
Full-site editing is built on top of Gutenberg, designed with accessibility. This means that sites created in this fashion will be more accessible to users with disabilities.
So those are some of the benefits of full-site editing! Now let’s take a look at how to get started with using these features.
Glossary of Terms
Even if you’re familiar with WordPress already, getting comfortable with full-site editing and all the related terms and phrases is an entirely new experience. Here are a few key terms to get familiar with before we dive into the tutorial.
- Gutenberg: The WordPress editor that allows you to create content without writing code.
- Full-site editing: A feature of WordPress that allows you to edit your entire website, not just individual posts, and pages.
- Site editor: The interface that allows you to edit your entire website.
- Template editor: A feature that allows you to create custom page layouts.
- Global Styles: A feature that allows you to change your site’s typography, colours, and other design elements.
- Block: An element that you can add to your content in WordPress. There are blocks for adding images, videos, galleries, and more.
- Layout: A WordPress block that lets you create custom page layouts with a drag-and-drop interface.
- Block themes: A WordPress theme specifically designed for full-site editing.
How to Get Started with Full-Site Editing
Getting started with full-site editing pretty easy. Just follow these simple steps:
1. Choose a theme that supports full-site editing.
First, choose a WordPress theme that supports full-site editing. You can get a copy of the best Gutenberg WordPress themes, all enabling site editing features.
To install a full-site editing theme, log into your WordPress site and go to the Themes page.

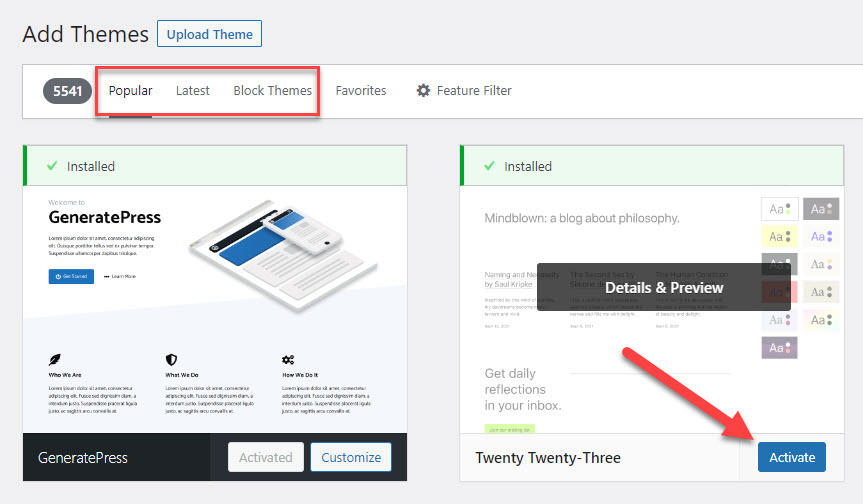
You can search for full-site editing themes or browse through the Popular, Latest, and Blocks themes.

Once you find a theme you like, click Install and then Activate.
2. Enable full-site editing features.
After activating the appropriate theme, go to Appearance to access WordPress Gutenberg full-site editing from your WordPress dashboard.
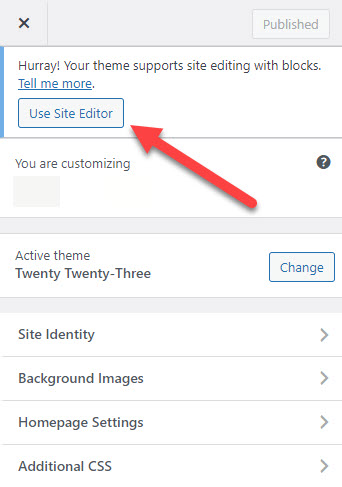
If you installed the Twenty Twenty-Three block theme, you could choose between Customize or Editor (beta).

If you click Customize, you will see a notification that you can use the site editor. Click on that one.

Clicking it loads your site’s homepage by default.
3. Create a template.
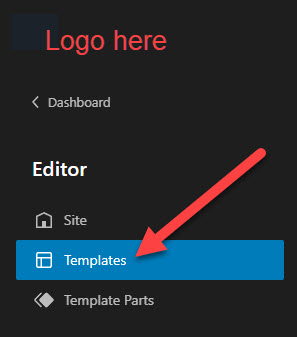
From the full-site editing page, click on your site logo to open the left sidebar menu. Then click on Templates.

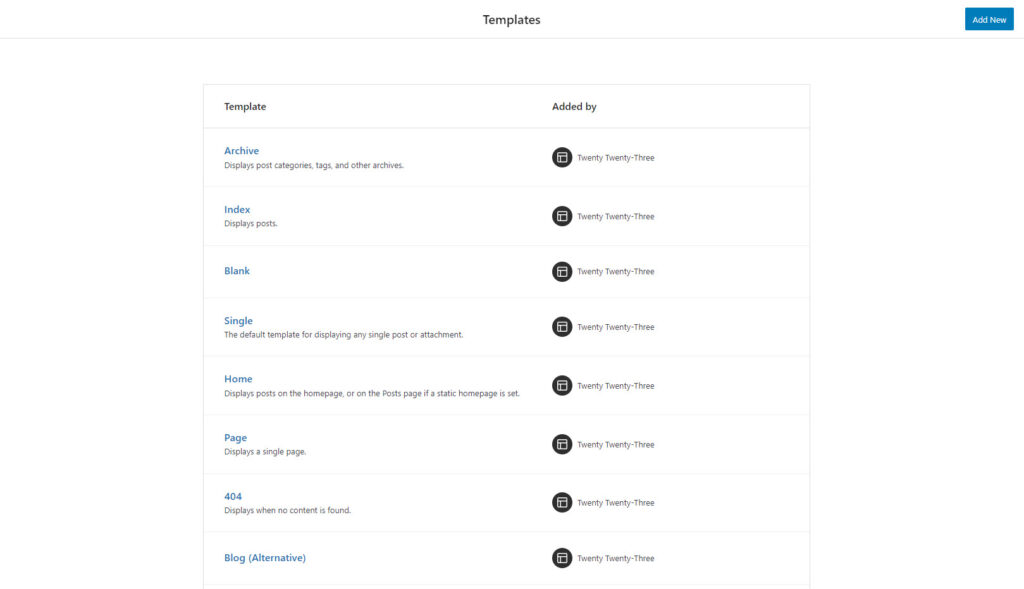
This shows you a list of templates that you can use to build your new page or post on.

Click on the template you want to create for your website.
4. Edit the template.
By choosing Single, for example, we create a template for all posts created and published on the site.
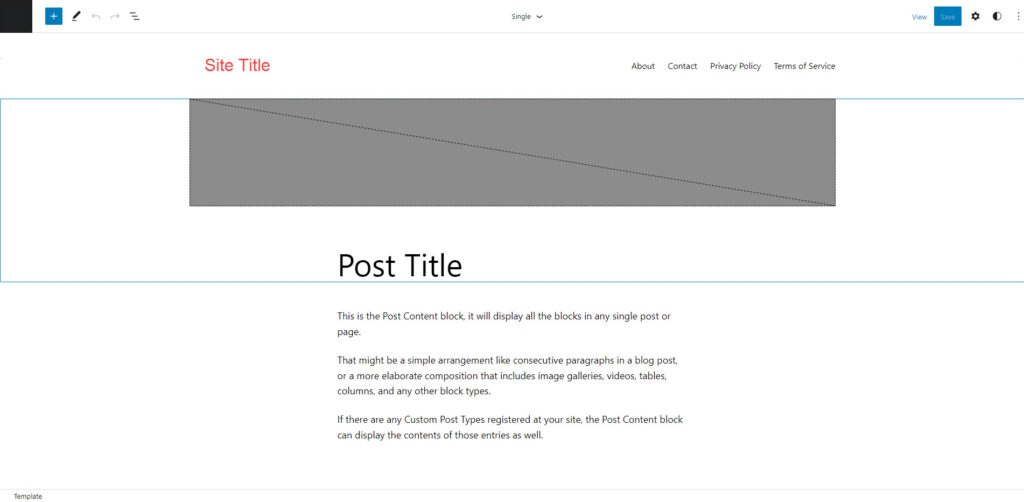
Here’s what the template looks like:

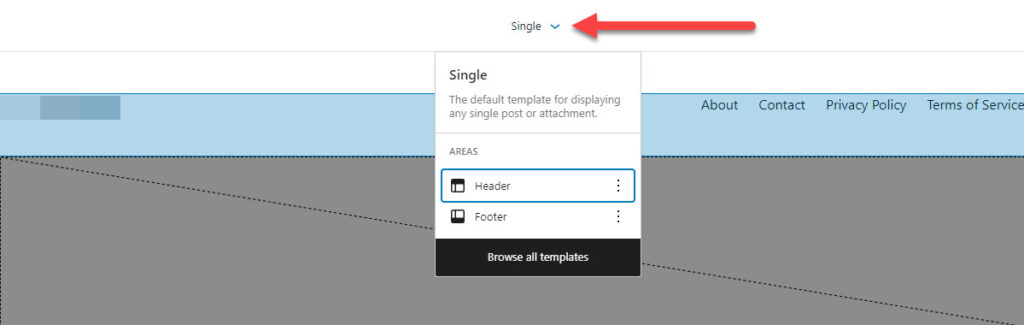
Next, you want to know which page elements you can edit on the template. Click on the Single drop-down menu on the top of the back to know what these are.

For this template, you can edit the header and footer sections. Once edited, the changes made to them will reflect on all single pages on your site.
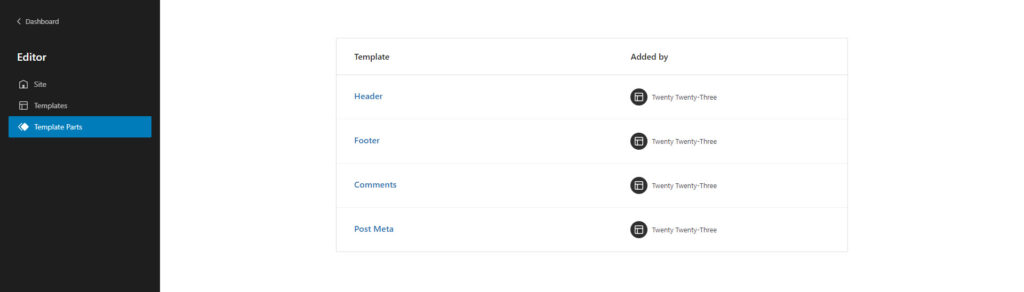
You can also use the Template Parts feature to identify other elements you wish to edit on the template.
Click on the WordPress logo and select Template Parts. It will then show you which parts of the pages you can tweak.

This full-site editing feature is crucial, especially if you want complete control over how all your pages and posts look on your site.
If you want to edit the Post Title block, click on it to see the changes you can make.

To change the typography and font size of your site title, go to Appearance > Customise. This applies to changes that you can’t make from full-site editing.
You can also add content with the other blocks. There are blocks for everything from text and images to videos and forms.
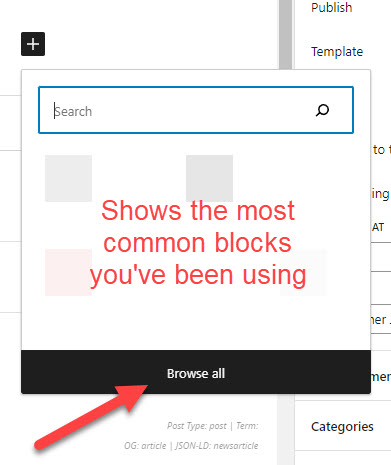
To add content, you only need to click on the Add Block icon and select the block you want to use.
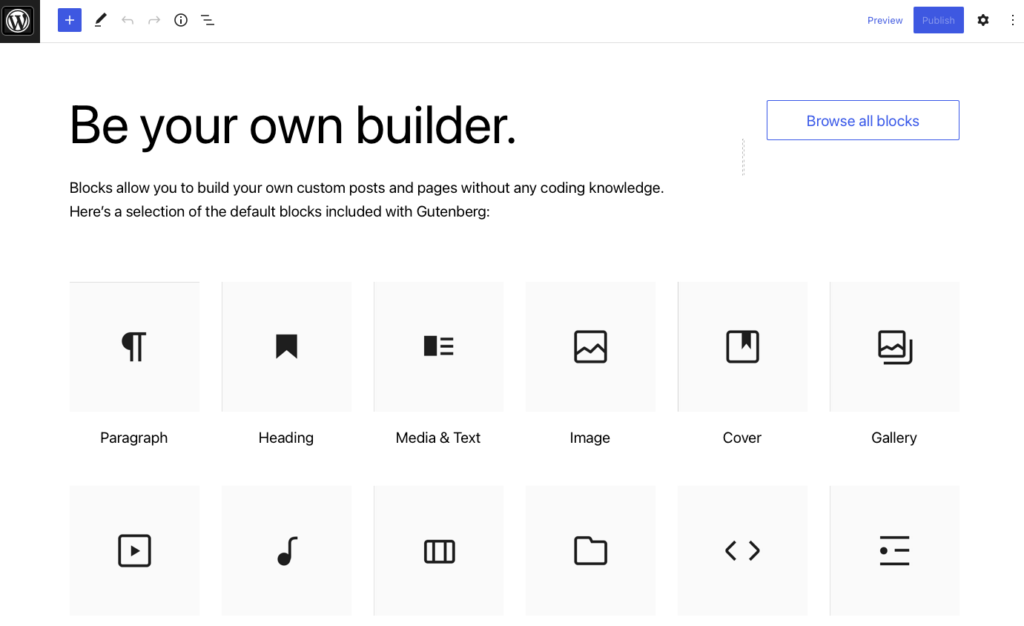
Then, click the plus icon on the content to add a block and select Browse All.

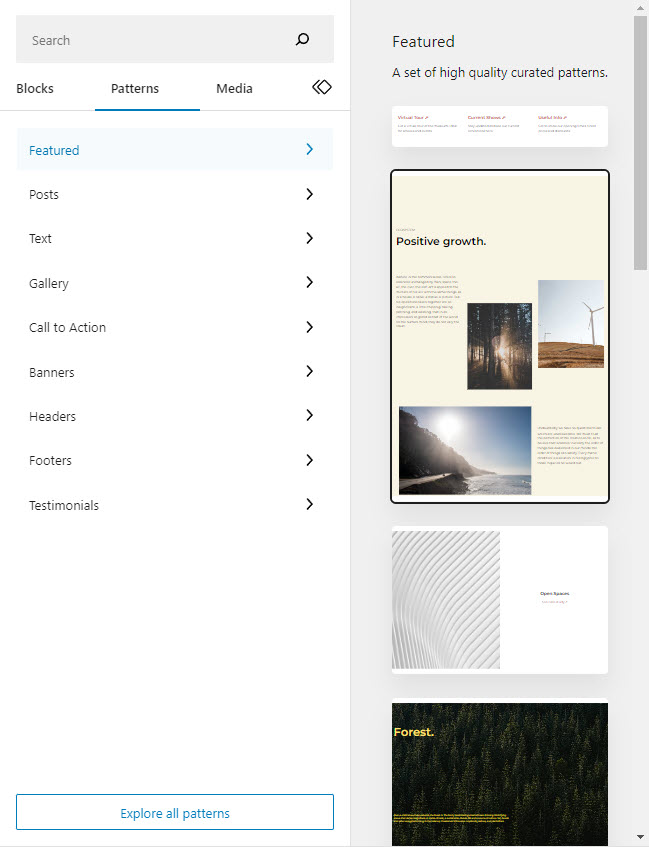
The left side of the screen will show blocks you can add to the content. Click on the Patterns tabs to show you pre-designed and editable layouts to include in the post or page.

5. Create a template.
Once you have everything set up, you can save all of your settings of the created template. Using the saved template makes creating new pages much easier.
Tips and Tricks for Full-Site Editing Success
Now that you know the basics, here are some tips and tricks to help you get the most out of it:
- Use pre-built layouts to save time.
- Experiment with different block combinations to create unique designs.
- Use the built-in style options to customise your site’s look and feel.
- Use the Layout block’s responsive mode to ensure your design looks great on all devices.
- Preview your changes before publishing them live on your site.
- Get creative and have fun!
Before long, you’ll be a full-fledged pro!
The Future of WordPress is in Full-Site Editing
Full-site editing is a powerful tool that gives you complete control over your WordPress site. With just a few clicks, you can create custom page layouts, add and edit content, and customise your site’s design.
So what are you waiting for? Get started today and see what full-site editing can do for your WordPress site!
