Is there an analogy to be made between a pizza delivery business and your website’s menu? You will probably say no, but a funny but functional analogy exists.
Pizza is your content while the delivery person is your website’s menu.
It’s probably true that no matter how good the pizza is, you won’t order it if the delivery takes four or five hours. The faster the pizza’s delivered, the greater the satisfaction is. Well, your website visitors feel the same way about your content.
Your content can be the best, but users won’t consume it if it’s inaccessible, hard to find, or delivered in an untimely manner.
The pizza business manager trains the delivery person to deliver the orders quickly to satisfy the clients. Your website menu does the job of a delivery boy; it drives the user to the desired destination in no time.
A functional menu considerably increases a website’s revenue.
Creating a menu for your WordPress site is pretty simple, but it’s ten times harder for a big website. The best solution is to create a sub-menu, also known as a drop-down menu. Luckily, great plugins are available to help you create a dropdown menu without code.
How to Create a Dropdown Menu
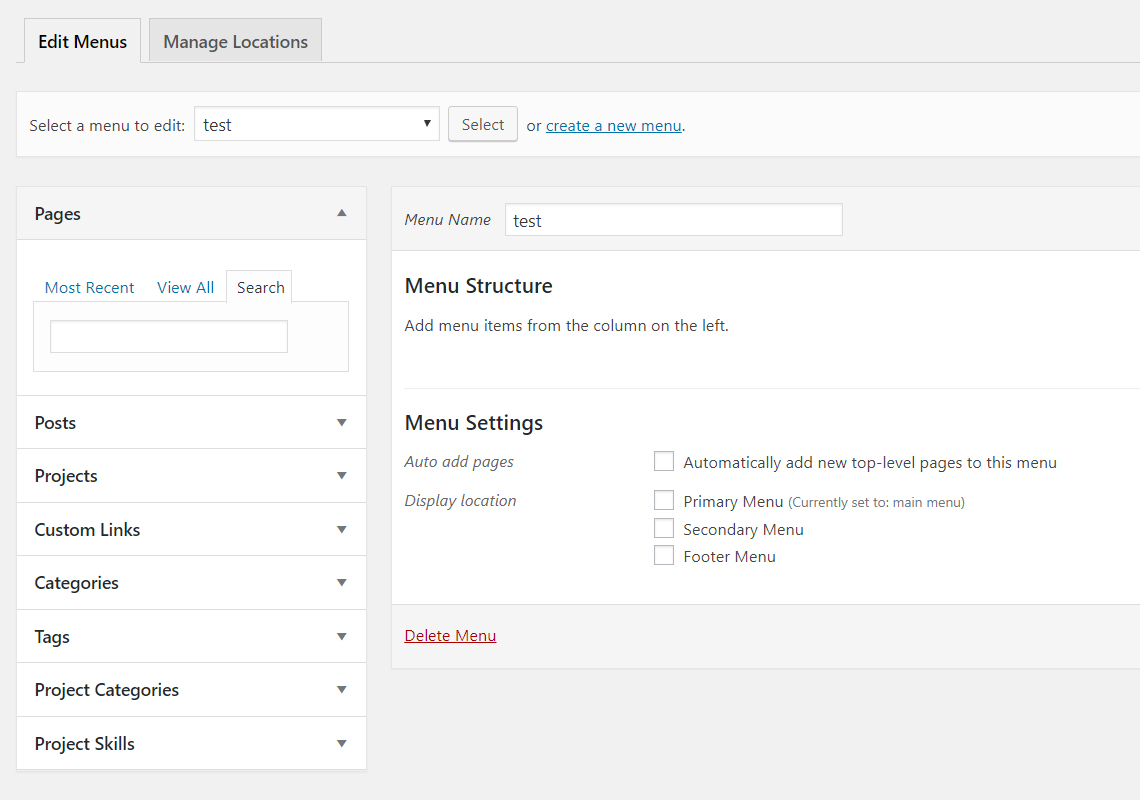
In your WordPress dashboard, go to Appearance > Menus.
Next, click the Create a new menu link and name your menu.

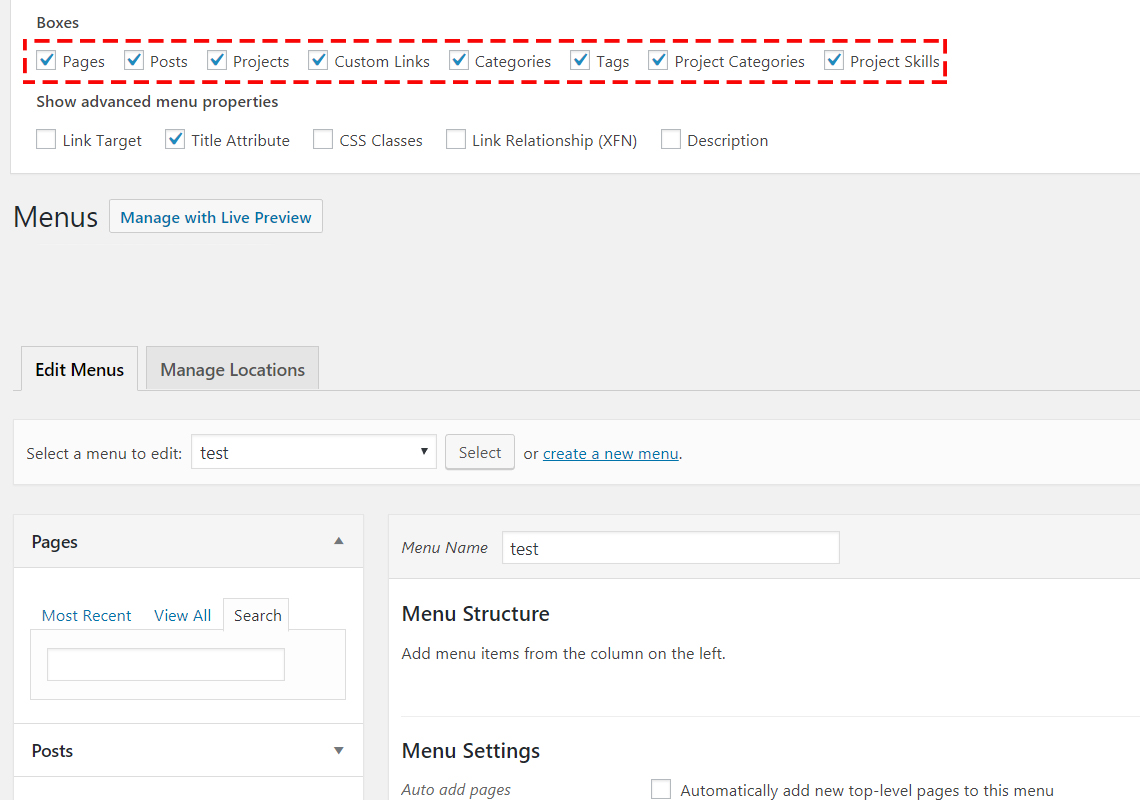
Check Screen Options and tick all the boxes. Make sure that all the options are available for your menu.

Depending on your preferences, add sections to your menu. Select them from the left list by ticking the checkboxes and clicking Add to Menu. These can be posts, pages, projects, categories, custom links, tags, project categories, and project skills.
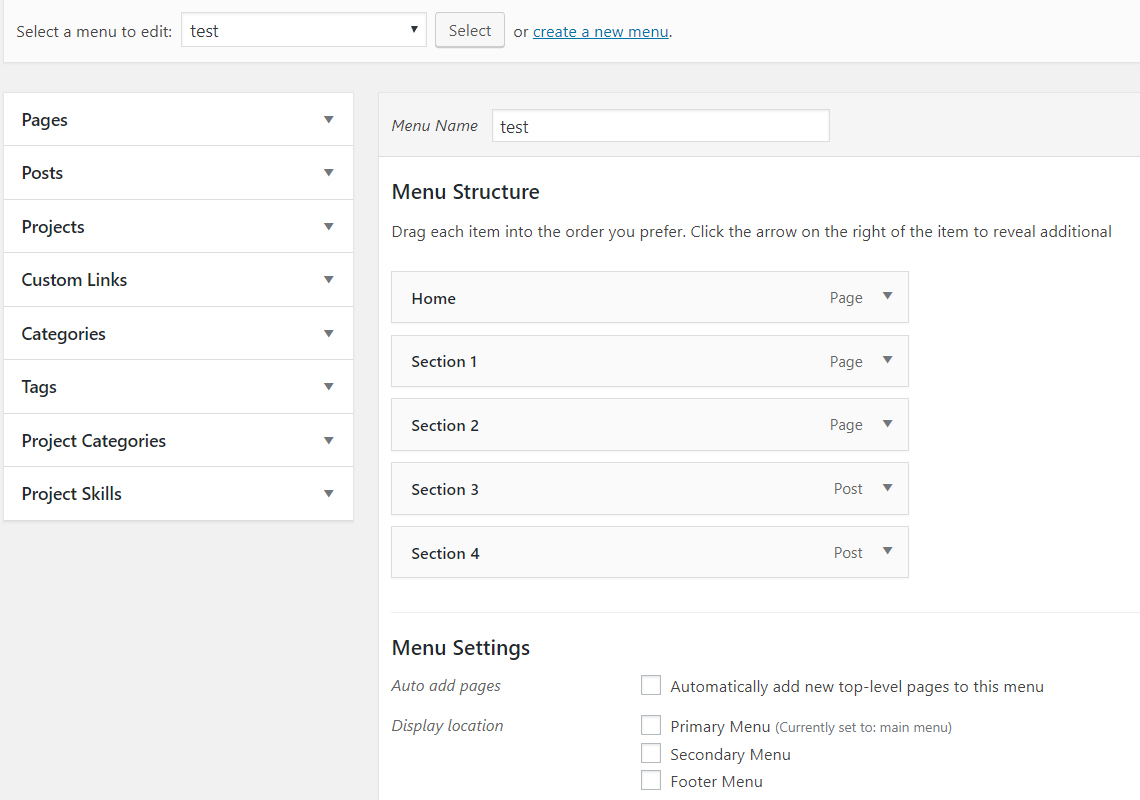
For learning purposes, I created a menu from a homepage and four sections.

Next, choose the menu items you want to place under the first section, which will be called your parent menu.
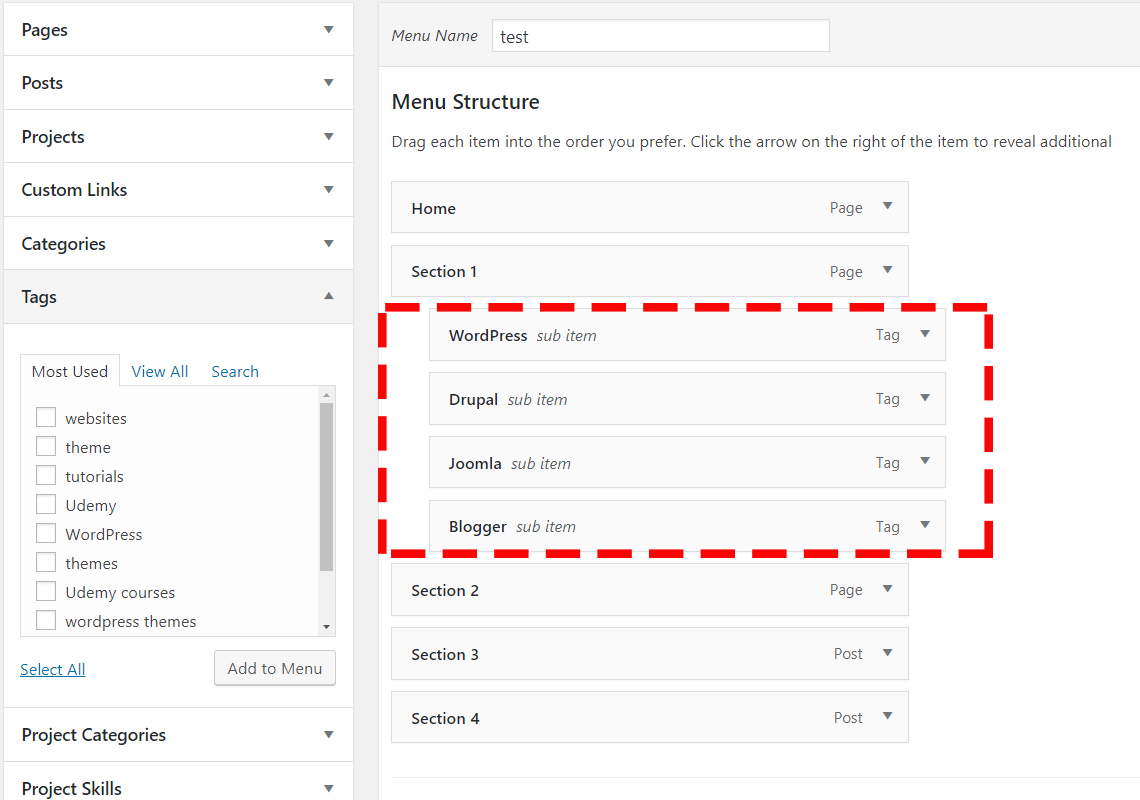
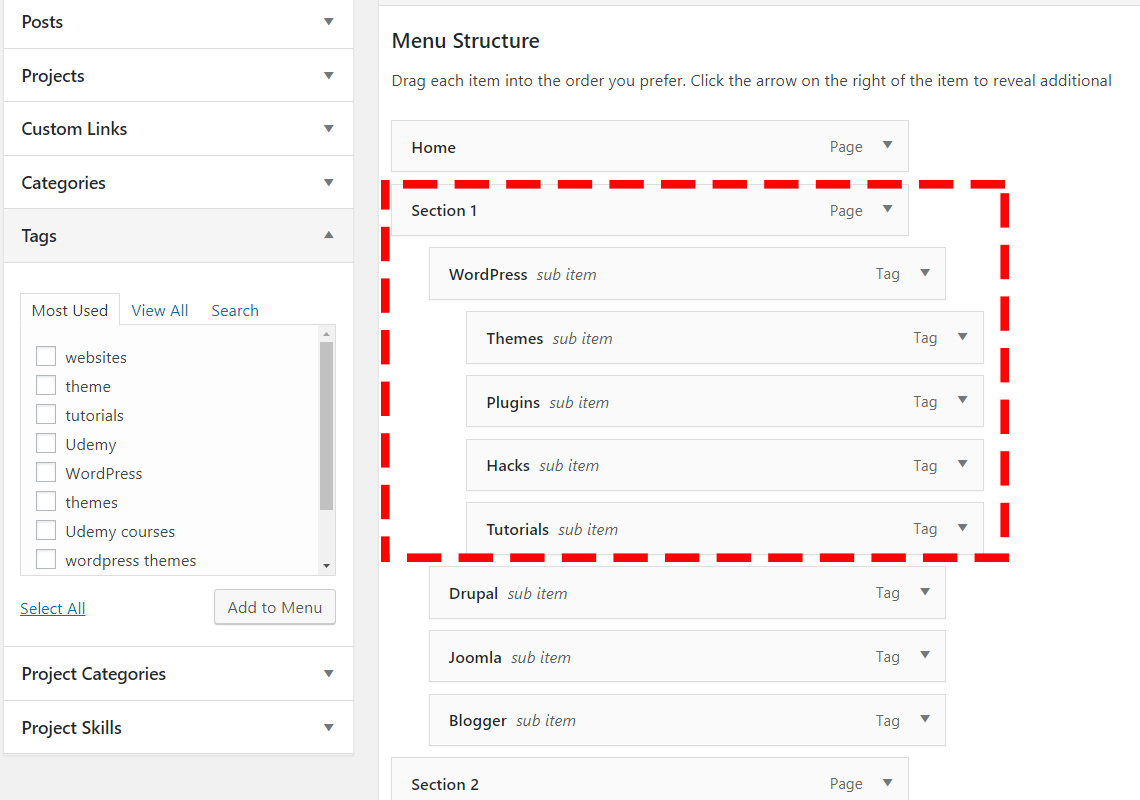
To add parent menu items, simply drag an item below the parent item. If the dragged item indents to the right, that means it’s now part of your new dropdown menu.
See the image below to get an idea of what I mean. Proceed similarly for each section to create your desired sub-menu structure.

You can add new sub-items for each menu item in the sections (level 3 hierarchy).
In my example, I added Themes, Plugins, Hacks, and Tutorials under WordPress. If you want to add items under “WordPress,” follow the previous step by selecting the sub-menu items and dragging them below and to the right of the main item.

From the structure above, “Section 1” is the parent menu item of this sub-menu. And among the four sub-menu items, WordPress has three items under it: Themes, Plugins, Hacks, and Tutorials. That means WordPress is a submenu within a submenu.
Once you’re done creating your menus, click on the Save Menu button.
Showing your sub-menu on your website
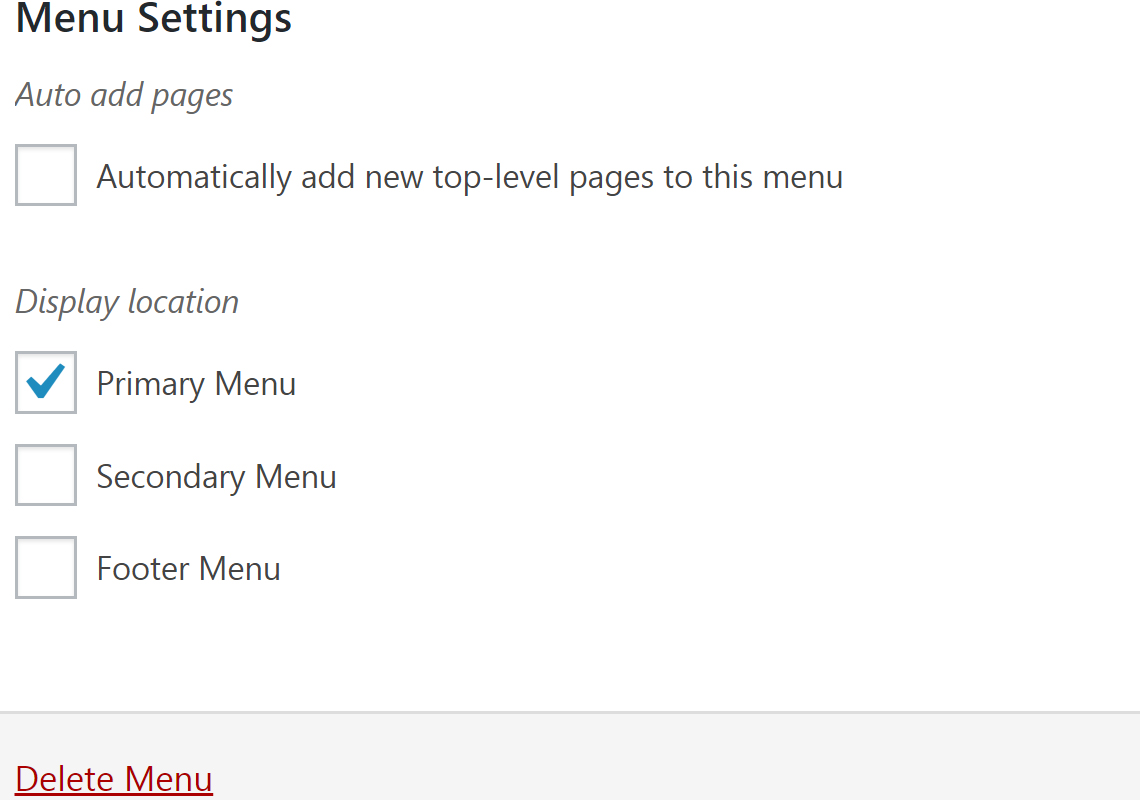
You have finished your menu, but you must have a few checkboxes below it.
Tick the first check box if you want new top-level pages to be automatically added to your primary or main menu.
This usually means that it will appear on your site’s menu bar in the section below the logo and above the content.
Depending on your WordPress theme, you will have one or more menu display locations (i.e. primary and footer). Tick the checkbox for your desired location.

Choosing the wrong location above will hurt your website’s design by mistake. However, you can play around with the placements until you find the right one that shows your menu at the correct location.
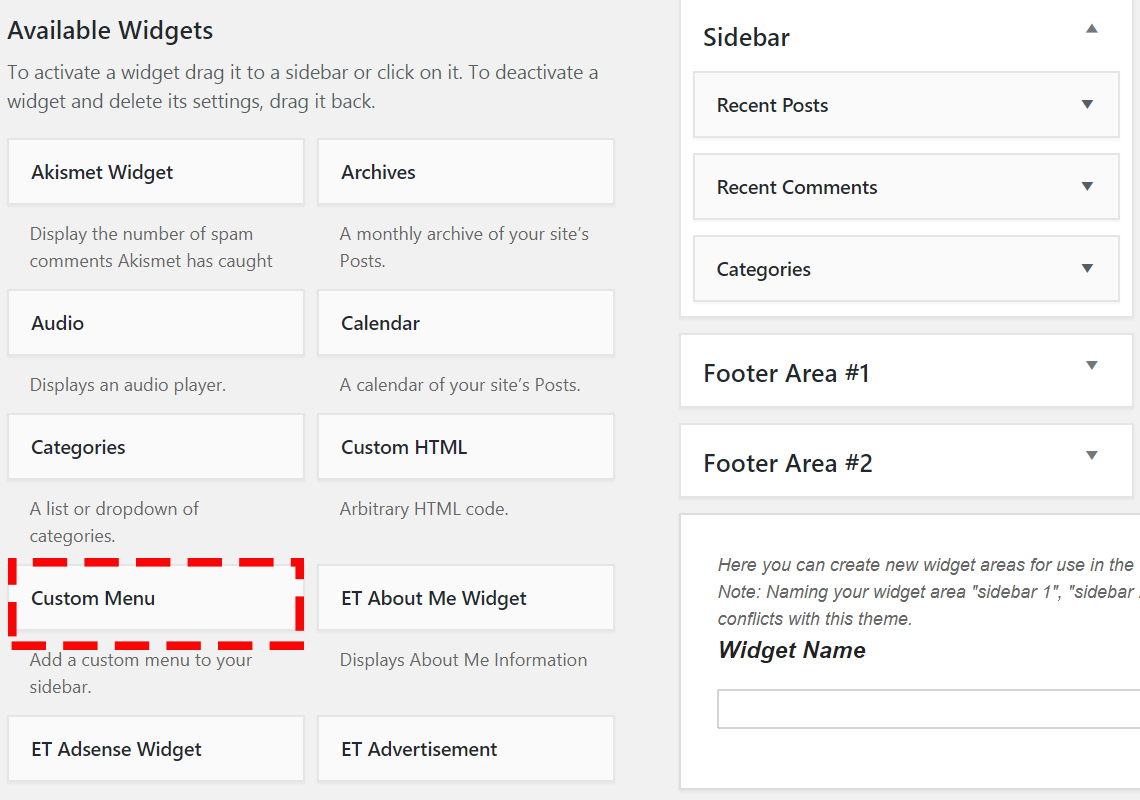
There is a second way to choose the menu location. Go to Appearance > Widgets and add the Custom Menu widget to your sidebar or widget area.

It heavily relies on your theme, but you can also tweak your dropdown menu and chose its locations by going to Appearance > Customise > Menu.
How to Edit and Delete a Dropdown Menu
If you thought creating a dropdown menu was a breeze, editing and deleting a section is even simpler.
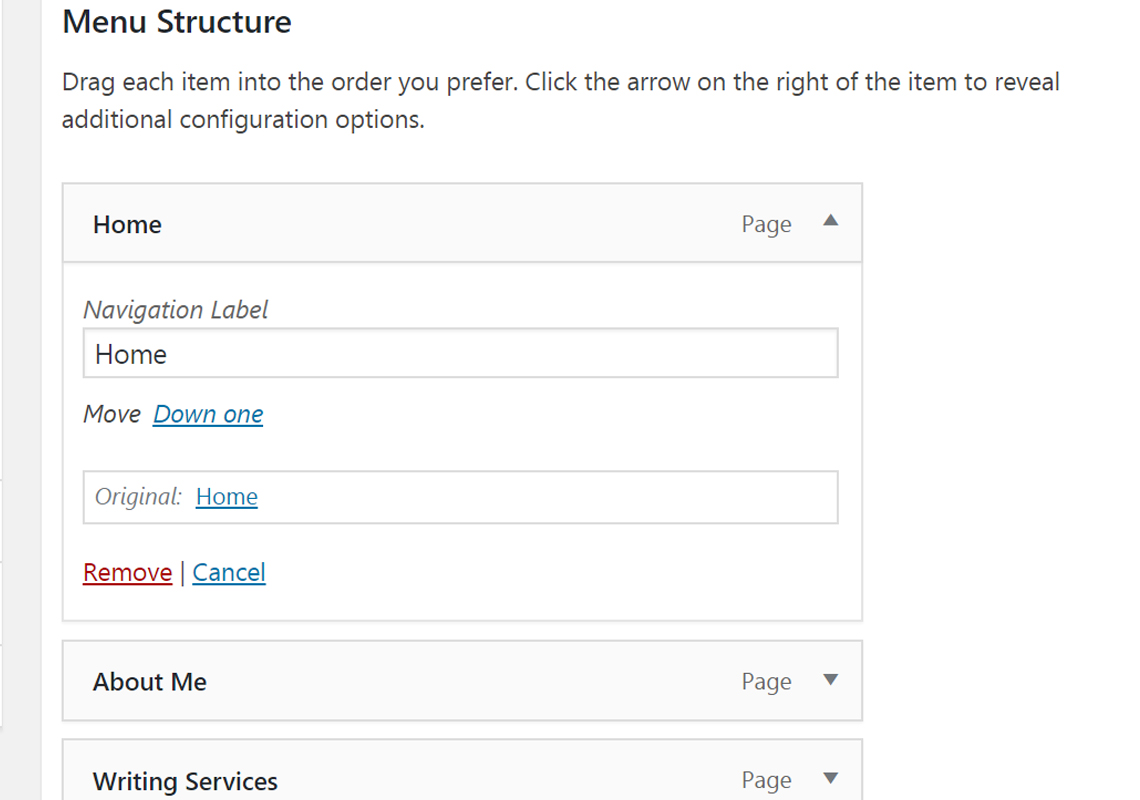
Go to Appearance > Menus and click on the down arrow of the section you want to edit.
You can modify the navigation label, move it up or down, or remove it from the menu.
Additionally, you can reorder the sections and items by dragging and dropping them.

Plugins to Create Dropdown Menus
You can create a dropdown menu without code, but the customisation options are limited.
Luckily, many plugins give you additional options to create a dropdown menu. Here I have listed three plugins that fully deserve your attention.
Max Mega Menu

Max Mega Menu is a plugin that gives you unlimited powers to customise your menu.
You don’t have to write any lines of code – the drag-and-drop editor does it all for you.
Amongst many cool features, Max Mega Menu is built for mobile users. Create navigation menus that are touch optimised to help you create a mobile-friendly website.
Responsive Menu

Responsive Menu is a premium WordPress sub-menus plugin that lets you create beautiful navigational menus for mobile devices. It lets you assign font icons to your sub-menu item to engage visitors to click on them.
Other design features like button animations and colour opacity help create a much more compelling sub-menu than the ones you can create without the plugin.
UberMenu

A creative mind and a free plugin can do as much as a premium plugin. This is why our team suggests the best free themes and plugins.
However, UberMenu convinces me it’s a unique and powerful mega menu. You can do everything you want with this plugin!
Tips to Create a User-Friendly Menu
Creating a dropdown menu is only half the battle. Making it efficient and user-friendly is another step in your quest to satisfy your visitors. There is no magical recipe for crafting the perfect menu, but these tips have been widely applied in all successful menus.
Don’t Use More Than Seven Menu Sections
No matter the size of your website, limit the menu to less than seven sections. It’s useful for both search engine crawlers and users.
Search crawlers won’t rank your pages highly if your homepage has too many links. The more links it has, the more diluted the “link juice” is that’s passed to internal pages.
Users won’t be happy either. UX researchers proved that the human attention span is limited to seven items, so a long menu isn’t effective.
Be Specific and Not Generic
You have probably seen menu sections called ‘Services’, ‘Products’, or ‘Team’ many times. I don’t mean to say that choosing these titles is wrong, but they certainly aren’t good.
First, no one searches for keywords such as ‘products’ or ‘services’. You waste your chances of getting more traffic by using generic titles in your menu.
Instead, use descriptive titles to make the search crawlers understand what your website is about. ‘WordPress plugins’, ‘WordPress themes’, or ‘WordPress hacks’ is a good starting point for a WordPress blog’s menu.
No More Than Three Levels Deep
Some User Experience experts say that dropdown menus hurt a website’s usability. The real issue is that, in many cases, dropdown menus aren’t necessary.
It’s important to make a clear distinction: dropdown menus aren’t bad. Rather, their implementation is sometimes lacking.
Use a dropdown menu for complex websites and don’t go more than three levels deep.
The Order of the Menu Sections is Capital
Have you ever heard about the serial position effect? You most likely haven’t, but you heavily rely on it.
This principle says that people tend to recall the beginning and end of an array. In our situation, users will remember a menu’s first and last sections.
Now you understand why Home and Contact are the first and last sections of a menu 99% of the time. Add the most important sections to the beginning and/or end.
After reading this post, you should be able to create a dropdown menu without code and know how a menu should look.
It’s not simple to craft a user-friendly menu; you will need to test and polish your menu many times to nail it down.
