Usually, a website or a start-up’s growth is associated with a successful plan. In fact, every great achievement is determined by a viable strategy. Benjamin Franklin once said, “if you fail to plan, you are planning to fail”, and I couldn’t agree more. Planning is essential for any achievement. These ideas should sound familiar to you; many books and blog posts are centred on the notion of planning.
Clearly, a good plan is at the root of a successful project. But what is at the root of a good plan? Significantly fewer books, video materials, and blog posts are available about this topic.
A serious audit is the base of a good plan. The timeline of a successful project is simple—audit, plan, and execute. Let’s take the example of a bridge. The auditing phase checks the soil and determines the best terrain for pillars, the best design, the ideal length of the bridge, and many other technical aspects. The planning makes great use of auditing data and creates an execution schedule. The more complete the plan is, the fewer problems are encountered when it is executed. The execution is nothing more than bringing the plan into play.
This algorithm is valid not only in civil engineering but also in any field, including any online business. Audits are a vital component in the equation of a successful action.
In this article, I will present how to do a complete website audit. It’s not a simple job, and it requires a strong endeavour and careful website analysis.
Before we get to the algorithm of a website audit, let’s outline the “whys” of doing it.
Why Conduct an Audit
1. Reality vs. Expectations
Many entrepreneurs and webmasters set high expectations. People are motivated to reach them, and some manage to do so. Still, the majority fails. The correct recipe is to set realistic expectations. There is no better method to do that than by conducting a serious audit. It’s better to be realistic than dream of millions of page views without a data-backed foundation.
2. Determine the Quality of the Design
Design trends come and go. While good design is timeless, trends have their importance. An outdated design is a sure-fire way to make potential customers run away from your website. Conducting a complete audit will determine the state of the website design, the strong and the weak points of it, and will contain suggestions about how to improve it.
3. Determine the Quality of the Content
Poor content is the way to kill your business. Quality and actionable content, however, could bring a lot of leads. People’s needs are changing, and your content should adapt to them. A proper audit reveals how people consume your content and lets you know where there is room for improvement.
How to Conduct an Audit
People misunderstand the concept and the modality of conducting a website audit. This process is a general evaluation of a website, and it’s different from an SEO audit even though they have many things in common. Conducting a realistic audit falls into two major categories:
- Design Audit
- Content Audit
Even though website audits fall into two categories, these categories aren’t independent of each other.
There isn’t simply poor or good design; rather, it’s design that is or is not aligned with the content.
The single successful combination is a good design that is aligned with the content.
Disclaimer: This approach is based on my experience, and it’s in line with how others do an audit. Anyone that uses a different algorithm isn’t doing it wrong. The aim of an audit is to offer correct and efficient suggestions regardless of the method used.
Design Audit
Auditing the design of a website isn’t simple at all. Usually, it’s a matter for senior designers, but it can be done in-house when you are on a tight budget. There is a lot of ground to cover, so let’s get started!

1. Mobile Friendliness
Many of you may consider this point redundant. Dave Sloan conducted an interesting study, and the results are horrendous—only 30% of small businesses have mobile-friendly websites. This percentage isn’t a professional statistic, so take it with a grain of salt. However, it brings to light that there are still many websites that aren’t mobile-friendly.
Being responsive isn’t equivalent to being mobile-friendly. It’s not enough to test the responsiveness of a website to claim that it is mobile-friendly. Responsiveness is mandatory, but it’s not enough for a mobile-friendly website. Here are some areas to check for the mobile-friendliness of a website.
Loading Speed
People don’t have the time and patience for your website to load. Google wants to satisfy them and urges all webmasters to make their websites load faster and faster. Loading speed impacts your SEO because it is a ranking factor.
Simple Design and Navigation
A simple design is the best approach for mobile websites. The more clicks are required, the more chances to miss-click, annoying the users. Navigation should be simple and intuitive.
Tap Targets Size
Tapping the wrong button is irritating. A professional audit should provide insightful recommendations in this regard. It’s not only the size of the items but the spacing around them to disambiguate taps that is important. This is an old but gold blog post that explains the concept of finger-friendly design.
Tools to Test Mobile Friendliness
Mobile-Friendly Test
Google provides two great tools to test the mobile friendliness of a website. Mobile-Friendly Test is an inestimable tool that offers a Yes or No answer. It’s that simple—you add the website URL and hit “Run the test”.

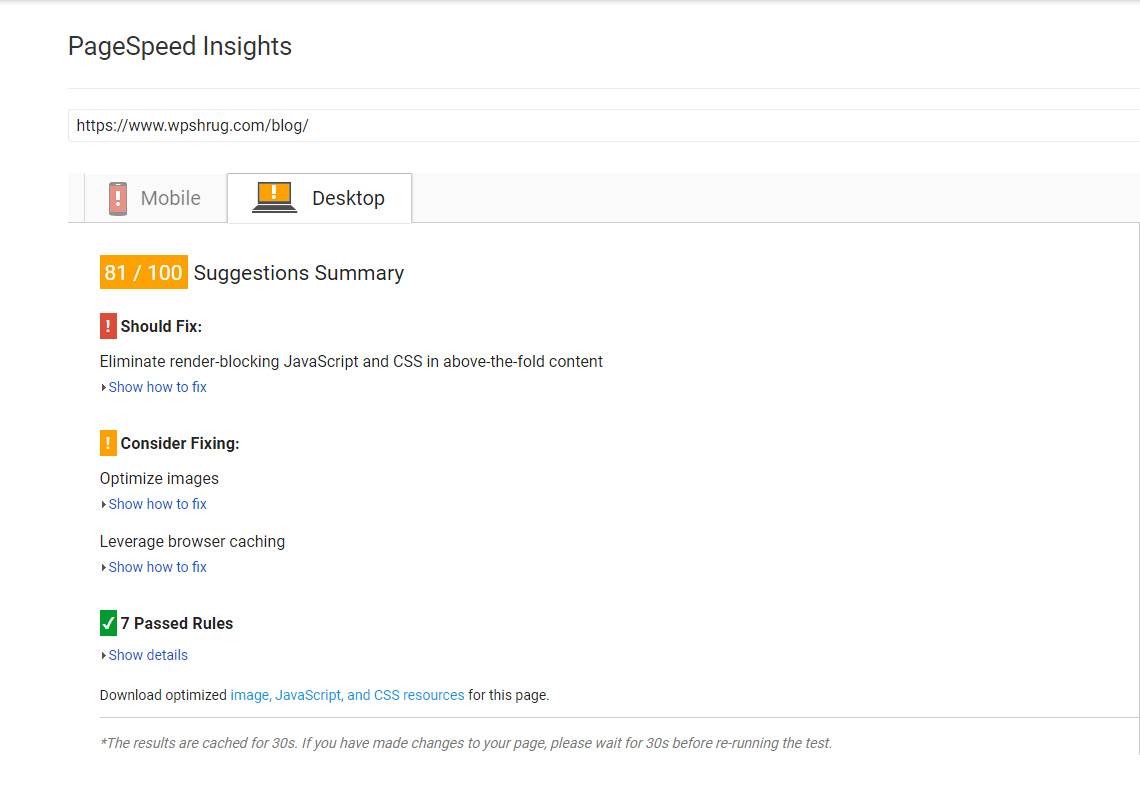
Page Speed Insights
This is a test to check the loading speed of a website, but it offers valuable indications to improve it.
Concentrate all your efforts on resolving the problems under the “Should fix” tab. “Consider to fix” suggestions are less important, but don’t neglect them.

2. Website Design & Coding
Judging the design of a website is subjective. There is no unanimously liked website, and it won’t ever exist. The cultural differences amongst people are significant. While a colour combination may work fine in Europe, it may hurt the feelings of Asians. Check the meaning of colours all across the globe.
Any website design can be improved. A/B testing is the simplest data-backed method of making a better website. However, there are some aspects that should be checked during an audit.
Alignment with Website Purpose
This step compares the website design and its purpose. These should fit well together; otherwise, the message received by the viewer is elusive. For instance, a DJ portfolio should be in line with DJ core values. The portfolio should be unique, modern, and dynamic. The social buttons should be bold and clear to allow fans to interact with their favourite. Armin van Buuren’s website is a good example.
Cutting-Edge Design
An outdated design doesn’t let users consume the content. Is the audited website based on the latest technologies? Does it need a complete revamp or just some fine-tuning work? Is the design efficient; are the CTA buttons placed into the most clicked zones? Are the colours used in harmony? Are the fonts readable and cool?
The answers to these questions make the difference between a decent and an actionable audit. Don’t showcase the good or weak points. Instead, offer multiple solutions and growth strategies. The clients asked for an audit because they needed data-backed strategies. Most clients are clueless to the fact that the header performs well while the footer is poorly designed!
Consistency and Cleanliness
Consistency is a key element for any successful website. During an audit, visit all the web pages and check if they follow the same pattern. Also, a clean website won’t cause trouble for the users. Don’t be afraid of making suggestions like deleting some design items. If it’s not utilised, it shouldn’t be in your layout. Antoine de Saint-Exupery said it right: “perfection is achieved not when there is nothing more to add, but when there is nothing left to take away!”

Imagery
Imagery is underestimated, and your audit should focus on improving this aspect. First, the images used should be unique, so avoid royalty-free solutions. Second, the image size matters a lot; the less space is required, the faster the website will load. Every image must be optimised. Third, remove what isn’t necessary. White space looks better than a meaningless image.
Clean Code
Code isn’t seen by users but it has a major impact on their experiences. A clean codebase will skyrocket the loading speed. Also, check the website for bugs or poorly working forms. It’s so frustrating to lose a potential client just because the contact form isn’t working!
3. Accessibility and Usability
The days when accessibility and usability were fads are gone. If you want respect, you should respect!
There is no better way to show respect than creating an accessible and usable website. The distinctions and overlaps between the two terms are beyond the scope of this post. If you need a short recap, this article is all you need.
Improving the accessibility and usability of a website is time-consuming, but the following resources will save you a lot of time and energy.

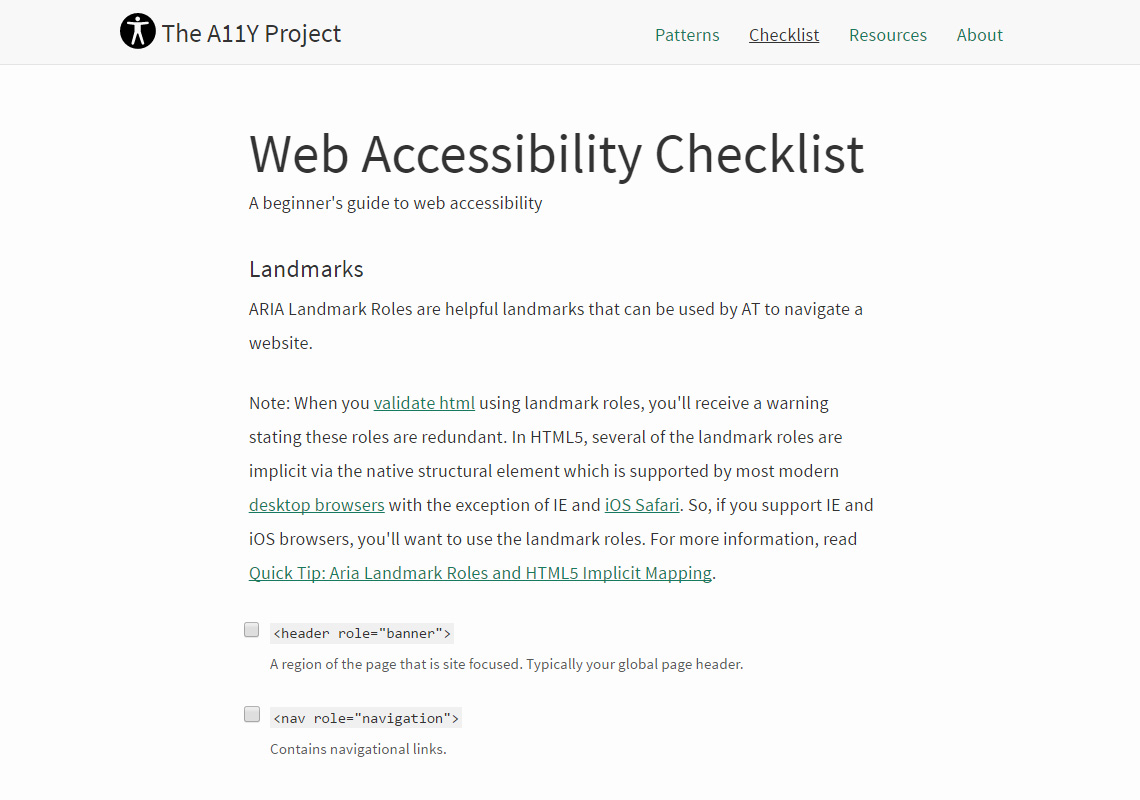
Accessibility Checklist
This is a great tool; it reminds you what should you do to make a website more accessible. An auditor should check the achievement of each item from the list generated by the app.
Wave
This is a simple test to check the accessibility of a website. It is practical because it offers clear instructions about accessibility improvement.
4. Site Architecture
This chapter needs special attention for auditing blogs, magazine news or e-commerce websites. While a portfolio may have a few webpages, a 2-year blog may have 500 posts and other webpages. A website is a dynamic and evolving entity and the site architecture should reflect it. At the same time, the architecture should help users to have a great experience and drive them seamlessly through the sale funnel.
Wrapping up, the auditor should offer a plan to improve the website architecture depending on the users’ preferences. For instance, a blog initially niched on alternatives to WordPress. The auditors notice that the blog posts focused on Joomla are on the first positions on users’ searches and drive the most engagement. Consequently, the auditor should recommend adding Joomla as a category and add it to the primary menu.
Data regarding the best performing posts is stored in Google Analytics and Google Search Console. An auditor can’t determine the best architecture without data from these tools. This underlines that design and content audit blends.
Content Audit
Usually, auditing the content takes longer, but it massively depends on its volume. I recommend conducting a content audit more frequently than a design audit. Immediately after Google releases a major update rollout it’s a proper moment for an audit. Here are the steps to follow for a proper content audit.
Check Google Analytics, Google Search Console, and Social Media Analytics
Every content audit starts with Google Analytics and Google Search Console. The traffic spikes should be analysed and the factors that determined these should be identified. The data should be correlated with social media presence and/or paid traffic. Else, the conclusions may be wrong. For instance, a 150% traffic growth during a week can be the result of a viral blog post. Still, this spike may be the result of a paid promotion on Facebook.
Identifying the best performing keywords is another important fact. Ideally, these keywords should match to the ones from the growth strategy. You should compare them and determine the matching ones.
I strongly underline to give a heed to engagement rate; it’s second to none to prove that your content is consumed by readers. If you want to stay on top, your content should be engaging, the on-site time should be reasonable and the bounce rate should constantly decline. In other words, gaming the visitors to get an extra click is no more a winning strategy.
Luckily, all this information is available in Google Analytics and Google Search Console. Apart from these, you should integrate the data gained from social media analytics tools. Check this article to find out more about these tools.
Analyse Each Webpage
This subparagraph is the topic of a separate blog post. Neil Patel has already done it. This step is probably the most important and you should treat it accordingly.
It starts with creating a list of all your content. Google Sheets is Neil’s and my favorite tool of choice, but you can use whatever solution you want. Once you finish the list, the next phase is the analysis of each item. Depending on the complexity level of the audit, you can interpret a lot of metrics. However, some metrics are mandatory as:
- Content title and its length;
- Keyword(s) used;
- Meta description;
- Organic search and overall traffic;
- Time on-site;
- Backlinks;
- Social media shares.
You can determine best performing content and that pieces that need some polished work to rank higher.
It’s meticulous work and it may take time if you need to bring many corrections.

On Page SEO
The boundary between the previous subparagraph and this one is blurred. The auditor can’t analyse the content without paying attention to SEO and it’s impossible to do on page SEO without a list of all content. This is why so many audit tools put them together.
There are a bunch of blog posts explaining how to master on page SEO, but the simplest successful approach is the article of Brian Dean. You should start with removing duplicate content. Once duplicate content is removed, you should optimize the content titles. The keyword used should appear in the title and in the first 100 words of that piece of content.
On-page SEO is about many factors and humans aren’t perfect. As a result, a tool doing correct on page SEO is golden. The following suggestions are suited to help you in this regard.
This web app is free for small websites but the information you get is priceless. It informs you which pages are indexed, shows the broken links and duplicate content. Additionally, it compares the website analysed with the median of other websites. It’s a good start for on page SEO.
SEOSiteCheckup gives you plenty of information about the audited website. SEO Checkup analysis starts with common SEO issues as meta title and description, or keyword usage. Further, it offers in-depth data including technical details as minification or canonical tag checking. This app isn’t limited to on-page SEO, it gives you a strategic overview over a website.
Seoptimer is another tool that isn’t limited to offering some SEO indications. It inspects your website from five perspectives: SEO, Performance, UI/Mobile, Social, Security. You get a mark for each one and pieces of advice to improve the website. On top of that, it is free!

Social Media Performance
Apparently, social media performance doesn’t have any common element with a website audit. However, analysing how the content performs on social media could give inestimable hints to improve it. The auditor should determine which content is most shared on social networks and which network has the best ROI.
The final report should contain clear indications about the best performing content type, the ideal format, and ROI of each network. It also should offer suggestions about paid promotions vs. ROI per social networks. Buzzsumo is an irreplaceable tool to help you figure out which content was most shared.
Strategic Suggestions
I highlighted many times across this post the importance of offering suggestions instead of pointing out the mistakes. The audit should provide clear fixes for each issue, but it also should contain strategic tips to enhance the website. These heavily rely on the purpose of the website. Migrating to HTTPS is mandatory for an e-commerce website, but it’s not a top-priority for a blog. However, I identified some things that have the potential to skyrocket a website.
Loading Speed
Garry Vaynerchuk nailed it down – “smartphone is the new television and television is the new radio”. No matter how fast the wireless technology evolves, website loading speed will be always a problem. Your audit should contain as much as possible ideas for speeding up the loading speed. Amazon performed tests on themselves and proved that any extra millisecond means losing money.

Adding Schema Markup
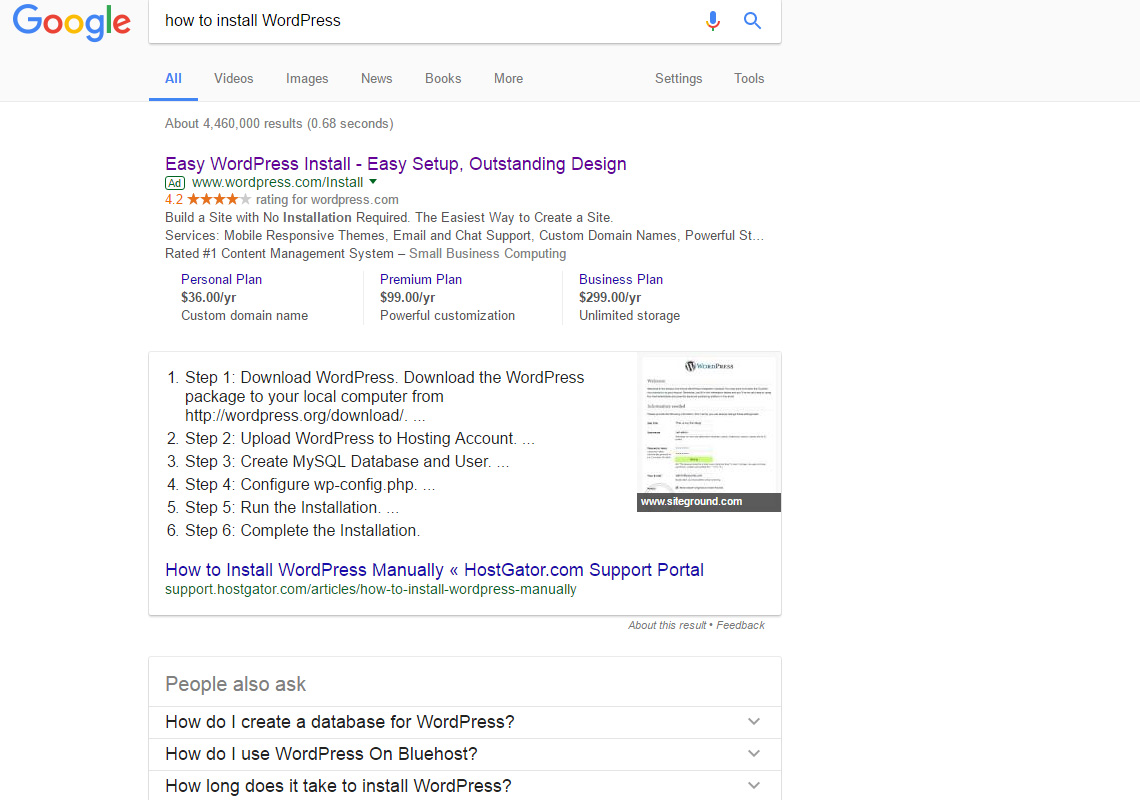
Schema markup may sound unfamiliar to you, but certainly you saw it in action. It’s the markup that allows displaying structured data (information structured to be easily understood). The example below is relevant; I typed into the search box “how to install WordPress” and Google provides me an ordered list showing the steps to do. Most likely, schema markup isn’t a ranking factor, but being displayed before any search results will make people trust your website. Wrapping up, any audit should recommend adding schema markup.
Live Chat/ Chat Bot
Adding live chat support or a chat bot is cool and will impress the customers. Still, it’s a feature that isn’t necessary for projects like blogs, magazine, news, or portfolios. The auditor should take into account the website purpose before making such a proposal.
Implementing live chat support or a chat bot isn’t so complicated as it may sound. If the website is running WordPress, you should be happy because developers have created many live chat plugins. My ideas might be questionable, but when Neil Patel states that live chat boost conversion rates it’s crystal clear that you should implement live chat.
Adding a chat bot is currently more difficult than live chat support, but in the next few years, bots will be common. If you want to stay ahead of your competitors it’s time to pay attention to bots. A professional audit should state if it is worth to implement a chat bot.
This is the end of this post and I hope that I managed to shape how to conduct a website audit might look. It’s a complex activity that can’t be replaced. On top of that, when it’s done professionally, the results are rewarding. Do you agree with my ideas or do you have a whole different approach? I am waiting for your input.
