Are you struggling to make your WordPress site stand out from the crowd? Are you tired of using the same generic themes as everyone else? Do you want to create a unique and personalised experience for your visitors?
Customising your WordPress theme can be a daunting task, but it doesn’t have to be. In this article, we’ll show you some easy tips to help you customise your WordPress theme and make your site truly your own.
Say goodbye to the pain of a generic website and hello to a customised solution that will make your visitors take notice!
WordPress Theme Customizer: A Quick Intro
Since the inclusion of the Customiser in WordPress, customisation (for the non-coding blog and site owner, that is) has taken a whole new turn.
Fine-tuning a fully-fledged WordPress theme in terms of colours, fonts, logo placement, widgets, templates, and more can now be accomplished with just a few clicks.
Moreover, countless premium WordPress themes come with specially-made control panels for highly refined theme configurations. And not to mention those built-over theme frameworks or ones packing their Page Builders (Elementor Page Builder, Visual Composer etc.).
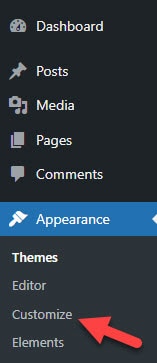
If you use the first Twenty Twenty Three theme, go to Appearance > Customize to access this feature.

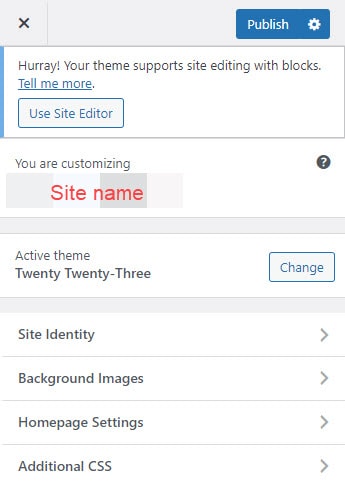
On the next page, you can make changes to the website on the following section of the website.

- Site Identity – Replace site title, tagline, and favicon.
- Background Image – Change image that appears at the background of elements like body, header, sub-navigations, and others. You can also change the font size and type of each section.
- Homepage Settings – Choose between dynamic or static post for your homepage (more on this later).
- Additional CSS – Add lines of code that lets you customise your theme even more than the default settings could.
Keep in mind that not all WordPress themes possesses the same theme editor features like the Twenty Twenty Three theme. In fact, some premium themes have more customisation options for you to tweak.
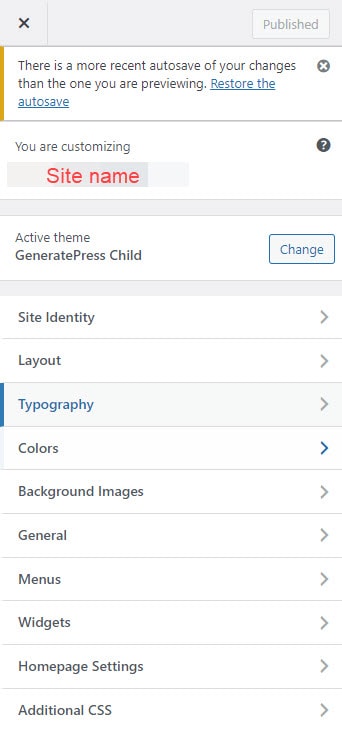
For example, below are the WordPress customisation features you can see when activating a theme like GeneratePress:

So, using these theme give you more flexibility in making site-wide changes to your WordPress site. But, compared to the Twenty Twenty Three theme, GeneratePress doesn’t have a Site Editor. This shows that premium themes aren’t always better than their free counterparts in terms of customisation.
All in all, the ability to customise WordPress themes is easier than ever, thanks to these advancements. It gives WordPress site owners/admins complete control over the look and feel of the front end of their website.
Now, to get a truly unique customised and brand-specific look, you must work through these advanced theme control panels and page builder plugins integrated into the theme and the customiser within the WordPress core.
Not to worry, for it’s easy. In this post, you will learn a few simple tips on how to customise your WordPress theme.
These are the changes you will want to make:
1. Custom Home Page
Landing pages or specific posts that are well-loved and liked (and shared widely on social media) aside, your visitors see your home page more than anything else when they arrive at your website through organic search results.
That means you have to leave a favourable impression, and fast.
Depending on your WordPress website type, niche, and eventual goals, you can choose between a static home page or a dynamic (default) WordPress home page template and configuration.
Without delving too deep into technicalities: a static home page is ideal when you don’t want your home page to change as soon as you publish a new post via your blog. It’s also perfect for business websites with a dynamic blog template (showing recent posts) on a separate page.
On the other hand, a dynamic homepage template allows you to create a homepage that is automatically updated with new content.
For example, a dynamic homepage template might display your latest blog posts, featured products, or upcoming events. The content displayed on the homepage is determined by the template and the settings you choose.
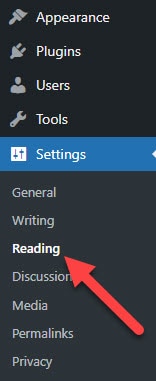
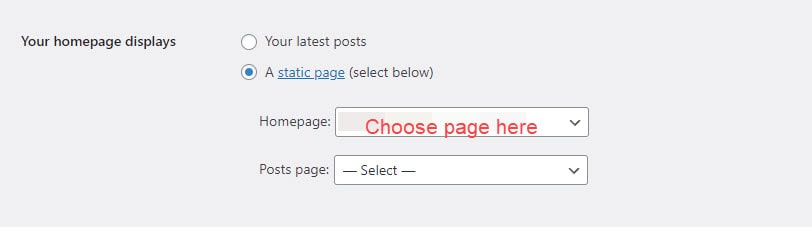
By default, WordPress shows the dynamic homepage. To change your homepage settings, go to Settings > Reading from the WordPress dashboard.

Next, select “A static page (select below)” radio button and choose the page you want to appear as your site’s new home page from the drop-down menu.

Most popular WordPress themes you see for businesses (especially the ones with one-click demo content import) will come with their own set of custom home page layouts and templates, one of which will be a WordPress static home page (i.e., unchanging) or splash page.
Using your site editor or page builder plugin, you can customise the layout and design of this static page to your specifications instead.
2. Sidebar
Sidebars can be used for a variety of purposes: whether it’s displaying Google AdSense ads, personal advertisement banners, contact/subscriber forms, recent posts, site activity, social media buttons, a navigation menu (generally used in eCommerce WordPress themes for advanced AJAX filters) and countless more.
Considering the wide variety of uses, a sidebar is still underrated and often overlooked when customising your site’s design.
WordPress themes will generally give you a lot of leeway regarding sidebar configuration and designs. Many themes will even come with unlimited sidebars (which means you can create as many content columns as you please).
Now, a sidebar is generally occupied by a widget, which can be configured in the back end.
Depending on your theme and your WordPress website’s purpose, use your sidebar to display appropriate widgets or remove them entirely (with full-width page content layout templates).
Blogs and magazine sites can showcase a subscriber widget and recent posts in the sidebar, while WordPress WooCommerce stores can add a secondary navigation within it.
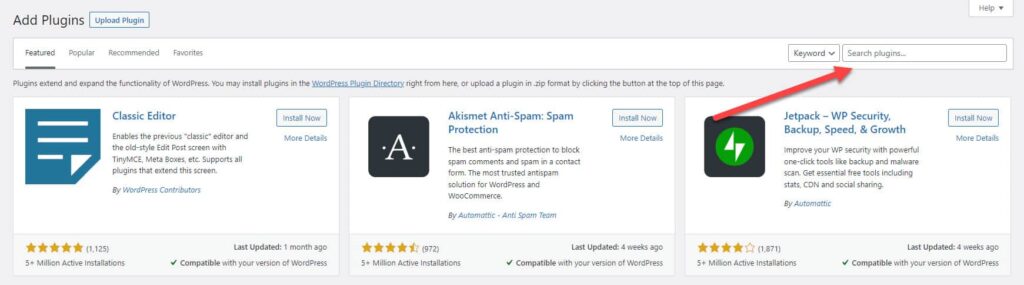
You can always search the WordPress plugin repository to find those that have the features and functions you need to supercharge your website. Go to Plugins > Add New from the dashboard to find what you’re looking for:

Suppose you have a WordPress development company or a developer at hand. In that case, you can even use custom API to pull and display data on your widgets for weather, finance, recent news, and currency rates, or create custom widgets.
3. Complete Configuration
The WordPress Customiser should give you much control over what you can customise on your front-end design.
First, a brand logo (yours), an image-appropriate colour scheme and similarly appropriate font, a dropdown menu, and the site icon (favicon).
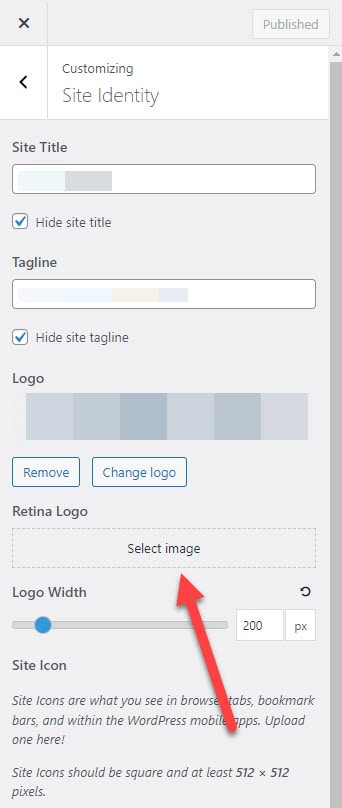
You can change the logo and favicon on the Site Identity feature.

When choosing colours and font for your website, this is where a style guide will save you a lot of work. If you don’t have one, get a web designer or WordPress developer to spend five minutes configuring it to all of your brand’s specifications.
Most WordPress themes will come with a whole load of custom theme options, including but not limited to:
- Background colours and entire pre-built colour schemes or skins
- Integration with Google Fonts and a Font Awesome (or similar) font icon family (for responsive icons that you can use across your website)
- Menu layouts and custom templates for various pages, posts, taxonomy, search, etc.
It can be overwhelming, but if you take the time to learn what changes take effect in various site locations, you can breeze through your design configuration.
Advanced Customisation
If you’re comfortable with coding, many advanced customisation options are available. Here are some tips for advanced customisation:
Use a Child Theme
A child theme is a good option if you want to make more extensive changes to your theme.
When you create a child theme, you create a new set of theme template files that inherit the styles and functionality of the parent theme.
This means you can change the child theme without affecting the original theme. And if you make a mistake, you can quickly revert to the original theme.
Creating child themes is relatively easy. Here’s how to do it:
- Create a new folder in your WordPress themes directory. In your WordPress installation, you can find this directory in the wp-content/themes folder.
- In the new folder, create a new file called style.css. This file should contain the following code:
/*
Theme Name: Your Child Theme Name
Template: parent-theme-folder-name
*/Replace “Your Child Theme Name” with the name of your child theme, and replace “parent-theme-folder-name” with the name of the folder of the parent theme you want to use.
- Create a new file in the child theme folder called functions.php. This file should contain the following code:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>This code tells WordPress to load the parent theme’s stylesheet.
- Activate your child theme in the WordPress admin panel.
Once you’ve created your child theme, you can create files in the child theme folder to override the parent WordPress theme files or add new functionality to your child theme using PHP.
Use Custom PHP
PHP is a server-side scripting language used to create dynamic web pages and is the language that WordPress is built on. Using custom PHP, you can modify how WordPress works and add new features to your site.
Below are some of the things you can do to customize a WordPress theme code with PHP knowledge:
- Custom Post Types – These are different from the default post and page types that come with WordPress. They allow you to create new content types for your site, like products, events, or portfolio items.
- Custom Taxonomies – They allow you to group your content in different ways. For example, you might create a custom taxonomy for “topics” or “locations”.
- Custom Fields – They let you add additional information to your content. For example, you can add a custom field for “price” or “location” on the landing page for your local services.
- Custom Templates – If you want to control your content’s layout and design, such as displaying a featured image and a post summary, you can create this custom WordPress feature.
- Custom Widgets – Showcase a new functionality on your site’s sidebar or footer.
- Custom Shortcodes – Add dynamic content to your posts and pages, like displaying a product list or a contact form.
To make these advanced changes to your WordPress site using custom PHP, you must be familiar with the WordPress coding standards, including the functions and hooks that WordPress provides. Also, comfort in using PHP to manipulate data and create new functionality is just as important.
However, it’s okay if you don’t have these skills, as you can still make basic customisations to your site using tools like the WordPress Customizer or plugins. But the skills above will help you make more advanced changes.
Add Custom CSS
CSS (Cascading Style Sheets) is the language that is used to style HTML elements.
Using custom CSS, you can override the default styles provided by your theme and create your own custom styles.
Here are some types of changes you can make to your theme’s appearance using custom CSS:
- Colours – Change the background, text, and link colour.
- Fonts – Adjust the font family, size, weight, and style.
- Layout – Modify your site’s layout and the position and size of elements such as headers, footers, and sidebars.
- Background Images – Add visual interest or highlight specific content behind your site elements.
- Animations: Create hover effects or transitions between elements.
- Responsive Design Changes – Make your site adjust its layout and design based on the screen size it is being viewed on.
These are just a few examples of the various WordPress theme customization you can make using custom CSS.
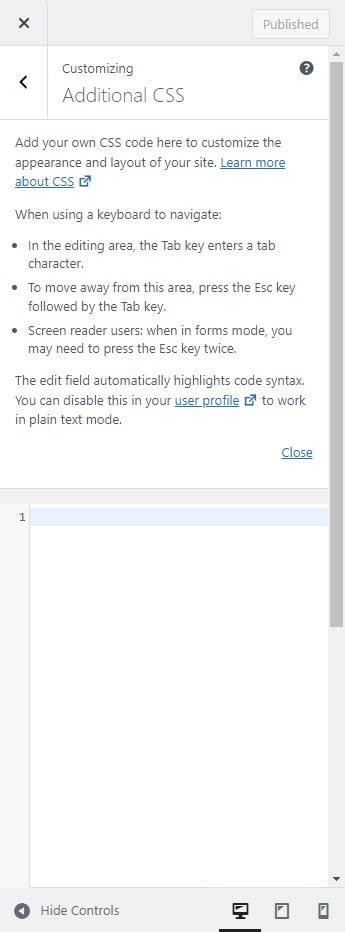
If you want to add CSS on WordPress, go to Customizer and click on Additional CSS where you can enter the code.

Conclusion
Following these simple yet essential tips, you can configure your WordPress website’s design to your heart’s content (and exact specifications). It will help you stand out more and convey a specific brand image you want to foster across the web for your business.
